User talk:Glrx
|
Our first steps tour and our frequently asked questions will help you a lot after registration. They explain how to customize the interface (for example the language), how to upload files and our basic licensing policy (Wikimedia Commons only accepts free content). You don't need technical skills in order to contribute here. Be bold when contributing and assume good faith when interacting with others. This is a wiki. More information is available at the community portal. You may ask questions at the help desk, village pump or on IRC channel #wikimedia-commons (webchat). You can also contact an administrator on their talk page. If you have a specific copyright question, ask at the copyright village pump. |
|
| SpBot archives all sections tagged with {{Section resolved|1=~~~~}} after 7 days. For the archive overview, see Archive. | |
Derivative files of File:Parts of a shark.svg[edit]
You have just declined a series of file moves that I requested that relate to File:Parts of a shark.svg.
The practice for SVG translations is to suffix the original filename with IETF langtag. See Help:Translation tutorial#Using a separate file. That practice would keep the related files together with only a small change to file name.
PS: There were two errors in my requests. First, a suffix should have been "es" rather than "en"; second, one file is a PNG rather than SVG.
Glrx (talk) 18:38, 17 March 2017 (UTC)
- Hello Glrx. I'm aware about the SVG practice translation, I do it myself when I create a set of maps in different languages.
- Here, I refused your requests because of the criteria to decline #2. "there's no reason to favor English over other languages.". If the uploader chose to name the file in its own language, you have not to modify it, even to suffix the original filename.
- Sémhur (talk) 20:43, 17 March 2017 (UTC)
- @Sémhur: There is not a reason to favor en, but that does not mean another reason may not take precedence. My citation for the move was number 5 - keeping a group of files together. If the original illustration were in Spanish, then all of the derivatives should keep the Spanish root. If there's only one file (e.g., Haus.png), then it should not be renamed to en (e.g., House.png).
- In the longer view, I've been crawling through many files, and I've stumbled across renamed derivative files that do not attribute the original file. In the File:Parts of a shark.svg case it does not matter so much because it's PD, but even PD work should be attributed if only to help prove its PD nature.
- Glrx (talk) 21:23, 17 March 2017 (UTC)
File:SVG Test TextAlign.svg is below the c:Commons:Threshold of originality, therfore the file is public domain.
Please choose one of the following License (or a similar one):
{{Cc-zero}} {{PD-ineligible}} {{PD-shape}} {{PD-self}} {{PD-textlogo}} {{PD-ancient-script}} {{Bild-LogoSH}} {{PD-font}} {{PD-juggling notation}} {{PD-sequence}} {{PD-text}} {{PD-Unicode}}
Otherwise I will revert your edit.
— Johannes Kalliauer - Talk | Contributions 19:10, 22 October 2017 (UTC)
Says who? The SVG file is not pixels on a screen but rather a program that paints pixels. See w:Adobe Systems, Inc. v. Southern Software, Inc. where displayed font characters were not copyrightable but the code that produced the characters was copyrighted. Furthermore, the SVG displays differently on different user agents; it is not a static image. Glrx (talk) 19:44, 22 October 2017 (UTC)
- Wikipedia renders just with free fonts. (public domain)
- The source code is below the c:Commons:Threshold of originality (public domain). Text, and straight lines are definitely below the Threshold of originality.
- Tell me anything which is above the Threshold of originality in File:SVG Test TextAlign.svg?
- If you are unfimiliar to Threshold of originality you can see:
- as a rough guideline.
- I am a editor in de:Wikipedia:Grafikwerkstatt, ther we often have disscussion about c:Commons:Threshold of originality, f.e.: the last discussion in the german graphic lab about Threshold of originality was here: de:Wikipedia:Grafikwerkstatt/Archiv/2017/Unerledigt#Deutscher_Handballverband, with the result that de:Datei:Deutscher_Handballverband.svg is below the Threshold of originality. (I was the only one who doubt if it is below the threshold.)
- I was involved in several discussions about Threshold, and File:SVG Test TextAlign.svg is without any doubt below the Threshold of originality.
- — Johannes Kalliauer - Talk | Contributions 21:19, 22 October 2017 (UTC)
- (e/c)
- That is not the issue in Adobe v Southern. In that case, it was a given that the image is not copyrightable.
- I'm not sure that Deutscher Handballverband falls below the level of originality. The suggestion of a human throwing a ball is not a simple figure.
- On en.WP it is forbidden to convert fair-use bitmap logos to SVG. Such logos are only available in SVG if company supplied the logo on its website.
- Taking a bitmap image and running it through a bitmap-to-vector program should not make the resulting SVG a derivative work. Running a program does not require creativity.
- Glrx (talk) 21:37, 22 October 2017 (UTC)
- Sorry but I think you didn't get the meaning of Threshold.
- Fair-use images shouldn't be uploaded on Wikimedia, independently bitmap or vector
- If a bitmap is public domain you can run it through a bitmap-to-vector program and call it is your work.
- If a bitmap is not public domain you have to be cautious of the license of the picture you used.
- — Johannes Kalliauer - Talk | Contributions 22:09, 22 October 2017 (UTC)
- No, I understand threshold. Do you understand that threshold can be irrelevant? That is the whole point of Adobe.
- Yes, I know that fair use images do not belong on Commons.
- You may be able to call the conversion "your work", but does that work meet the threshold of originality? In the US, taking an accurate picture of a public domain work does not make a copyrightable derivative work. In some jurisdictions, the sweat of the brow can offer a copyright for such a mechanical copy, but if Igor in Transylvania can take the same PD bitmap, run it through the same program, and get exactly the same SVG file, then what does such a copyright say? It should not prevent Igor from publishing his SVG.
- When was PD/non-PD bitmap an issue for me? I take most contributors at their word. If they claim CC-BY-SA 3.0, then I can vector convert their bitmap as long as I give them attribution. I'm untouchable. I am not trying, as you are trying, to strip contributors of their CC-BY-SA 3.0 claims. There is no need to do that on Commons. The images are free to use as long as the license terms are met. If, however, you wrongly delete someone's copyright claim, then you've done a copyright violation. I think it is clear that you don't understand Adobe, so you should not be stripping copyright claims. You are on dangerous ground. Even when somebody CC0's her work, it is still a good idea to attribute her. Glrx (talk) 22:32, 22 October 2017 (UTC)
RDF[edit]
You are also doing unreasonable edits to SVG files. You should not remove RDF. Removing spaces from path arguments makes them unreadable. Glrx (talk) 20:24, 22 October 2017 (UTC)
- I make the SVG-files W3C-valid.
- — Johannes Kalliauer - Talk | Contributions 21:19, 22 October 2017 (UTC)
- I also removed several other invalid things, for example I changed the file size from 24kB to 8KB (now with RDF), see File:Globe_valve_diagram.svg.
- RDF-Data makes the doctype svg invalid, see for example: https://validator.w3.org/check?uri=https%3A%2F%2Fcommons.wikimedia.org%2Fwiki%2FSpecial%3AFilepath%2FGlobe_valve_diagram.svg&ss=1
- — Johannes Kalliauer - Talk | Contributions 22:13, 22 October 2017 (UTC)
- You need some basic knowledge about XML, DTD, SVG, and SVG recommendations. I won't ask for knowledge about schemas.
- If you specify a DOCTYPE, then the document must follow that DTD. That means you need to include an internal subset for all the extensions (such as RDF metadata) or the document will not validate. The SVG DTD is overly strict with the metadata element: it does not allow any metadata. (BTW, MW does not like many internal subsets.)
- If, however, you follow the recommendations for SVG and do not include a DOCTYPE, then the W3C validator will do the right thing and issue something like:
- Line 26, Column 13: This validator does not validate RDF. RDF subtrees go unchecked.
- for RDF metadata. It will also go easy on sodipodi markup.
- That's what happened with the SVG before you touched it.
- But if you tell the validator it must be the SVG 1.1 DTD, then everything blows up because there are no internal subsets for metadata or Inkscape markup.
- Glrx (talk) 22:56, 22 October 2017 (UTC)
Sorry[edit]
After reading it again, I want to say sorry for my mistakes. — Johannes Kalliauer - Talk | Contributions 18:30, 23 October 2017 (UTC)
- Thanks. I am sympathetic with what you are trying to do. Many SVG files are horribly and needlessly oversize with Inkscape style nonsense. The files should be reduced in size. There are some SVG monsters out there. WM servers will not want to serve such large SVG files. You've just been too agressive. It would be good if you thought about what could be added to SVG files in addition to what should be taken out.
- My guess is that User:Josve05a used scour or a similar program on File:History of the Universe-zh-hant.svg to reduce its size. I suspect that program (and not Josve05a directly) is responsible for the damage to the file.
- I'll also guess that you are using some program to remove the extraneous commands. Yours seems more capable, but I'm not happy about its path argument compression. I hope that won't cause problems for DOM access. I've also been meaning to look at svgo and scour, but haven't gotten around to it. svgo seems to be an ad hoc tree walk. I expected to see something more along the lines of USE-DEF compiler optimizations.
- Copyright is a problem on Commons. There are people who are claiming a copyright to material that should be public domain. That's a problem, but it is not a significant problem. I think it is unfortunate when an editor puts an SVG on Commons with a CC0 license, and then a second editor comes along, translates the file to his language, and then puts a CC-BY-SA license on his translation. I don't like that, but the guy may be entitled to do it. I won't fight it. Everybody can still use the translated file. The more significant problem is when somebody uploads a file and claims the file is PD, CC0, or CC-BY when it is not. Those are the serious copyright violations.
- Thanks again, and good luck.— Preceding unsigned comment added by Glrx (talk • contribs) 20:22, 23. Okt. 2017 (UTC)
- Newbie
- I think I can learn a lot from you. I'm just a newbie in SVG-Editing. (Then beginning of this year I did my first SVG-picture, after asking for a picture in the German Graphic Lab.)
- Sorry
- for being that aggressive in the discussion. (Even if I would have been right, there was no need to talk like I did, sorry.)
- Valid
- I thought Files reported in Commons:Commons_SVG_Checker#Checks should be W3C-valid without any warning.
- I want to run a script on http://tools.wmflabs.org . It is now a bash-script which can be found in the German Wikipedia: de:Benutzer:JoKalliauer/Inkscape-SVG-Speichern#Automatisch
- program to remove the extraneous commands
- I use
- https://jakearchibald.github.io/svgomg/
- with options reported in de:Benutzer:JoKalliauer/Inkscape-SVG-Speichern#Wie_komprimiere_ich_die_Dateigr.C3.B6.C3.9Fe
- Inkscape 0.92 (Windows or Linux): Save as “Optimized Inkscape SVG” with Scour implemented
- with options reported in the two pictures on de:Benutzer:JoKalliauer/Inkscape-SVG-Speichern#Wie_erstelle_ich_eine_valide_Datei_die_dem_Standard_SVG_1.1_entspricht.3F
- Code reported on de:Benutzer:JoKalliauer/Inkscape-SVG-Speichern#Automatisch
- remove WM-Bugs f.e.
stroke-dasharray="14.2 7.1"⇒stroke-dasharray="14.2,7.1"font-family="'Liberation Sans'"⇒font-family="Liberation Sans"
- remove WM-Bugs f.e.
- https://jakearchibald.github.io/svgomg/
- Authorship
- If I create an SVG based on a Rastergrafics I use {{AutVec|Origial Author|Johannes Kalliauer|Source.png}}
- Otherwise I usually mention the original author only in the "|Source="-Field, and publish under a similar license; as here. Is it enough (if the original file would be under cc-by)? Or should I also mention the original Autor also under "Author"? (But the original Autor might not agree on the change, therefore adding as an Author might be also problematic.
- I do not add metadata to SVGs, which I create, also it might be usefull.
- copyright violations
- I was absolutely convinced, that File:SVG Test TextAlign.svg is below the Threshold of originality, and yes I think I still didn't fully understand en:Adobe_Systems,_Inc._v._Southern_Software,_Inc.. Now I see the threshold of the file as not unambiguous, and therefore keeping the cc-by-sa is important, also I would publish such a file with {{PD-self}}.
- — Johannes Kalliauer - Talk | Contributions 19:13, 24 October 2017 (UTC)
- Newbie
- I'm also a newbie. I've done SVG more from the programming or text editor side rather than a graphic editor or image contributor. Commons has some impressive SVG images. There's a lot of talent out there.
- Valid
- Yes, I'd like SVG to W3C valid, but within limits. Extensions are not a problem if they are light weight. Unfortunately, SVG files seldom declare their extensions, so they will fail validation miserably. I read some SVG files with some Java code, and it was a disaster. The code would hang for 6 seconds and then throw an exception for an invalid file. I had to turn off three switches to read the file. I want to add some
data-*attributes to some SVG files. If I make the SVG so it will W3C validate, then MW will refuse to upload it. On the flip side, I can make W3C valid SVG files that work on Commons but Chrome and Edge will botch. Validation is nice, but I will not insist on it. - I looked at your
/bin/bashscript, and it makes me nervous. I've never been a fan of string matching edits on structured files. - For example,
<text>text-align="end"</text>is perfectly legal SVG. - Deleting the attribute
text-align="end"may get rid of an error, but it also removes a hint at the intent oftext-anchor="end" - CSS allows
style='text-align:center'. The error isn't far wrong. - ARIA wants to be part of SVG.
aria-labelattributes are arbitrary strings. Such labels are used on text converted to path. xml:space="preserve"is not useless and has meaning even in SVG 2.0 (even if MS ignores it).stroke-width="1"may have meaning if set to something else above.- Don't add DOCTYPE to SVG. DTDs do not work well with namespaces. IIRC, SVG 1.2 gave up on making a DTD.
font-family="Sans"should becomefont-family="sans-serif"- yes, nested
tspans are ugly. - ...
- I'll look at the optimizers later
- Authorship
- Any image on Commons should be modifiable. WMF does not allow CC-BY-ND licenses.
- I don't know the proper way to fill out the information box. That is an arcane art by itself. I've seen many ways of doing it, and some do not seem right. I'd give credit in the source field. AutVec seems good for the author field. If it is an automatic conversion, then the image has not changed much, so original author deserves to be there. I don't know what to do if there are significant changes. Overall, as long as credit is given reasonable prominence on the page, then CC-BY should be met.
- RDF metadata should be included, but its form is not well settled yet. I think images on Commons should have
cc:attributionURLpointing to the Commons file page or original source. Thedc:Publishershould be Commons or the original publisher. Other fields should be filled out, too. The goal should be if somebody copies the SVG somewhere else, one can still look at the metadata and see where it came from. It would also help on Commons. I've seen SVG files copied from one place on Commons to another place with the license removed. Adobe has its recommendations, but I need to study that more. The Library of Congress has other recommendations. There are some other questions. Should a person be represented by a spelled-out name or a URL? Different recommendations go different ways.
- Glrx (talk) 20:42, 24 October 2017 (UTC)
- I know that my
/bin/bashscript has its disadvantages, I should have said that before. - Some users on German Graphis Lab think it can be intelligent to upload a source-Inkscape-SVG-file (with "real" text, with grid, construction lines...) and a second opimiced-normal-SVG-file wich is for the MW-Renderer. (But as far as I know "no one" uses this method.)
- If I have
text-anchor="end", why do I need<text>text-align="end"</text>? - In File:Essigsäuresynthesen.svg the
aria-labeldoesn't make sence to me, due to the fact that the original text is 1000px moved to the right(outside the visible picture). xml:space="preserve"is in my opinion used too often, when it is not necesarry.- I corrected the
font-family="Sans"-Mistake
- If I have
- The optimizers have also there disadvantages, you have to use them case dependently.
- I know that my
- Glrx (talk) 20:42, 24 October 2017 (UTC)
- Of course the Author allows to edit it's file, but (s)he still might disagree that I publish the edited file under his name, due to the fact that (s)he does not agree on the information of the changed file any more.
- In many scientific papers every author has to agree on the written text. (If I use somebody else’s work it should be (or often has to be) cited.) Therfore I usually mention the source, but I don't mention the original author. (Earlier I declared the work done by the authors as in :File:BeamBendingDefinitions_German.svg, but as Sarang told me in User_talk:Sarang/Archive/2017#1.29Danke.2C_2.29Frage (german) that
|author=should only have a bot-readable Author change of File:BeamBendingDefinitions_German.svg.- as I told, the description at BeamBendingDefinitions.svg was better! -- sarang♥사랑
- Due to the fact, as soon as I change something, I can't publish it any more in the name of an original author, and as User:Sarang thinks you should only use author-information in the author-field, therefore my hands are tied and I have to write my name as author to everything I publish.
- I don't like publishing a translation with my name as the only author, but I think in future I will use the Language-Switch and replace the original file(, with keeping the original author). (I've never used the Language-Switch.)
- JoKalliauer (talk) 18:11, 27 October 2017 (UTC)
- Yes, some people advocate uploading two versions. In general, I think two copies of the same thing has too many problems of keeping the two copies in sync. Construction lines, grids, and other details should not consume a lot of space, so there's little harm including them in the production SVG. Some chemical SVGs include some private structure information. It's not needed, but it may not be a big deal. When the penalty for the extra information is high, there's some benefit to two copies. Maps often use text-on-a-path for rivers; it looks good. If the renderer does not support text on a path, then the artist may convert the text to curves. The conversion may be difficult to reverse, so two copies can make sense, but I would not want them under different names. The better option is to fix the renderer. Inkscape is a more complicated problem; its design goals are different from those of a website.
- If you already have
text-anchor="end", then deletion is appropriate. I interpreted the bash script's always delete as too agressive. I don't seetext-align="end"as a valid SVG attribute, but it might be a mistake where the user intended to saytext-anchor="end". Consequently, I'd keep the harmless attribute around until I was sure its intent was met or not needed. Rather than always deleting the attribute, it might be better to change it totext-anchoror turn it into a "text-align:right" style. It should be a conditional delete rather than always delete. - I don't see an aria label on the figure, but even if the aria label is nonsense in one image does not mean it is nonsense in all other images. I've seen it used reasonably to identify text that has been converted to paths. Inkscape does not clearly identify that a
pathelement is converted text, but sometimes that is implied withstyle="font-family:Arial". Removing such style information removes the hint. - Yes, I think
xml:space="preserve"is poorly used and over used, but I can appreciate why Inkscape and others use it. If one does not keep track of #text nodes (not text elements but #text nodes), then spaces can appear in strange places. Illustrators often do not understand the fine points. An illustrator might make a map with "ATLANTIC OCEAN" as a label. To make it take more space, he might space the letters in the label: "A T L A N T I C O C E A N" (I saw an SVG map that did that last week). Without "preserve", the word spacing is lost and result becomes a spaced "ATLANTICOCEAN". The illustrator would be both angry and confused about the spacing. Also, deleting the attribute without confirming it has no effect can have a poor result; it would wreck such spaced labels. - First, I have high regard for Sarang. I don't know much about info templates. Yes, it would be nice if they were bot-readable, but I don't see that as an absolute requirement for wikitext on an image page. The page is meant to be read by humans. I'm aware of Commons:Structured data (but I have significant reservations about it).
- Second, there's a lot more going on with attribution, and I think you see that clearly. I should not quote a paragraph from somebody's paper and make her an author of my paper; she may not agree with the other things I say. On the other hand, I should not translate the labels on a diagram and imply that I drew the diagram by listing myself as the sole author/creator. Such an implied claim does not feel right to me, either. Music publishing makes a clear distinction: there's a credit for the music score and a separate credit for the music lyrics. If I translate the lyrics, I should not also take credit for the music score. How to specify such credit for illustrations does not appear to be well settled. When somebody translates a book, should they be listed as an author, an editor, or something else? Recently, {{Cite book}} added
translator*fields. How to cite translators does not gets much attention. As I said, I'd keep the artist as an author and just note that I just translated some labels. If a bot cannot handle such information, then maybe the bot should be fixed. If somebody wants machine readable metadata, then metadata in the image seems the better way to go. Such metadata travels with the image. A lot of work has been done on specifying image metadata, but there are still problems. - I'm interested in
switchelement translated images. See File:First Ionization Energy.svg. Sadly, too many wikis display images with English labels rather than their native language. Suchswitchtranslated images have some nice features (one copy instead of several diverging translated copies), but aswitchtranslation can also go too far. File:Map of USA with state names.svg has 400 kB of translation information; it is so large that it should never be directly served. For MW right now,switchtranslated images can be reasonable. For any translation method, there are problems with images that use with crowded, multiline, text, such as File:Electric glow discharge schematic.png. - Glrx (talk) 20:53, 27 October 2017 (UTC)
xml:space="preserve"is missing in File:SVG_Test_TextAlign.svg
In File:SVG_Test_TextAlign.svg I would add xml:space="preserve" in Einstein's formula: E=mc2. Otherwhise Inkscape as well as scour will add spaces between </tspan><tspan> leading to E =mc 2 instead of E=mc2.
I know the file is written by hand, but I think it should also be read/saved correctly by other software.
It is one of the few files listed on Commons:Commons_SVG_Checker, which clams a render-bug, therefore it should be a well written example without any source-code-bug in it.
I already did too much wrong with this file, therefore I just wanted to tell you, if you like you can change it.
— Johannes Kalliauer - Talk | Contributions 17:34, 29 October 2017 (UTC)
- The SVG is W3C valid and it's intent is clear. If Inkscape and scour do not do it correctly, then both have bugs and should be fixed. The absence of
xml:space="preserve"does not permit agents to add spaces where they don't exist already. Neither Inkscape nor scour are authorities about SVG. Furthermore,xml:space="preserve"will be deprecated in SVG 2.0 (but still allowed and still functional). - XML indentation is a difficult problem. Most SVG elements can ignore
xml:spaceand#textnodes. - The intended tests in Einstein's formula are
tspans with differenttext-anchorattributes and handling superscripts withbaseline-shift="super". An extraneous space inserted by a misbehaving program may be unfortunate, but I doubt such a space will hide the fundamental errors inlibrsvgor Edge. - By the way, there's little reason to display the SVG source on the file page. The source is accessible from the file page by clicking on the image (to load the SVG into the browser window), right clicking inside the new window, and selecting "show source". One need not download the SVG and open it in a text editor to view it.
- Glrx (talk) 18:23, 29 October 2017 (UTC)
- Thanks for the explantations.
- I use Ctrl & u for displaying the source-code, but many users don't know how to view a source code of an svg-file, and if someone is interested in the bug, you might don't want to open the pic in the browser an then view the source, and there are many fiels which are difficult to read (f.e.File:2D_gedrehtes_Auflager.svg (830 Bytes)), displaying the source allows to view the pic and read the source without changing the page.
- — Johannes Kalliauer - Talk | Contributions 17:35, 30 October 2017 (UTC)
Other discussion[edit]
Welcome to the Structured Commons focus group![edit]
Hello! Thank you very much for signing up to the community focus group for Structured Commons :-)
- How to organize ourselves?
This focus group is new and experimental, and I welcome your tips and thoughts on how we can organize this in the most convenient and productive way. For now, I have posted a few separate topics on the focus group's talk page. Please add your questions there too! If we all add that page to our watchlist, that's probably a good way to stay up to date with current discussions. Steinsplitter has also initiated a brand new IRC channel specifically for Structured Commons: wikimedia-commons-sd (webchat) which we invite you to join. Please let me know if you have other ideas on how to work together.
- Current updates
- For your agenda: IRC office hour about Structured Commons, Tuesday 21 November at 18:00 UTC in wikimedia-office (webchat).
- A newsletter about Structured Commons is sent out later today. Its frequency will probably increase from now on. You are warmly invited to contribute to next issues — don't hesitate to add updates.
- The documentation and info pages about Structured Data on Commons have received a thorough (and much overdue) update this week, in order to get them ready for all the upcoming work. Obsolete pages were archived. There are undoubtedly still a lot of omissions and bits that are unclear. You can help by editing boldly, and by leaving feedback and tips on the talk pages.
- More things (logo? tools?) to be discussed on the focus group's talk page!
Warmly, your community liaison, SandraF (WMF) (talk)
Message sent by MediaWiki message delivery - 13:34, 25 October 2017 (UTC)
Autopatrol given[edit]
Hello. I just wanted to let you know that I have granted autopatrol rights to your account; the reason for this is that I believe you are sufficiently trustworthy and experienced to have your contributions automatically marked as "reviewed". This has no effect on your editing, it is simply intended to make it easier for users that are monitoring Recent changes or Recent uploads to find unproductive edits amidst the productive ones like yours. In addition, the Flickr upload feature and an increased number of batch-uploads in UploadWizard, uploading of freely licensed MP3 files and an increased limit for page renames per minute are now available to you. Thank you. jdx Re: 02:34, 16 November 2017 (UTC)
Structured Commons focus group update, Nov 21, 2017[edit]
Hello! You are receiving this message because you signed up for the the community focus group for Structured Commons :-)
- IRC office hour today, 21 November, 18.00 UTC
- The IRC office hour about Structured Commons takes place at 18:00 UTC in wikimedia-office webchat. Amanda, Ramsey and I will give updates about the project, and you can ask us questions. The log will be published afterwards.
- Tools update
Many important community tools for Commons and Wikidata will benefit from an update to structured data in the future. You can help indicate which tools will need attention:
- Check this Google spreadsheet and leave your comments (ping me if you'd like full editing access to the spreadsheet)
- More and more tools will also be tracked on Phabricator and on the tools inventory page. Feel free to add and edit.
Warmly, your community liaison SandraF (WMF) (talk) 16:26, 21 November 2017 (UTC)
Structured Commons focus group update, December 11, 2017[edit]
Hello! You are receiving this message because you signed up for the community focus group for Structured Commons :-)
Later this week, a full newsletter will be distributed, but you are the first to receive an update on new requests for feedback.
- Three requests for feedback
- We received many additions to the spreadsheet that collects important Commons and Wikidata tools. Thank you! Now, you can participate in a survey that helps us understand and prioritize which tools and functionalities are most important for the Wikimedia Commons and Wikidata communities. The survey runs until December 22. Here's some background.
- Help the team decide on better names for 'captions' and 'descriptions'. You can provide input until January 3, 2018.
- Help collect interesting Commons files, to prepare for the data modelling challenges ahead! Continuous input is welcome there.
Warmly, your community liaison SandraF (WMF) (talk)
Message sent by MediaWiki message delivery (talk) - 16:40, 11 December 2017 (UTC)
Structured Commons - Design feedback request: Multilingual Captions[edit]
Hello! You are receiving this message because you signed up for the the community focus group for Structured Data on Wikimedia Commons.
The Structured Data on Commons team has a new design feedback request up for Multilingual Captions support in the Upload Wizard. Visit the page for more information about the potential designs. Discussion and feedback is welcome there.
On a personal note, you'll see me posting many of these communications going forward for the Structured Data project, as SandraF transitions into working on the GLAM side of things for Structured Data on Commons full time. For the past six months she's been splitting time between the two roles (GLAM and Community Liaison). I'm looking forward to working with you all again. Thank you, happy editing. Keegan (WMF) (talk) 15:09, 24 January 2018 (UTC)
Structured Data feedback - What gets stored where (Ontology)[edit]
Greetings,
There is a new feedback request for Structured Data on Commons (link for messages posted to Commons: , regarding what metadata from a file gets stored where. Your participation is appreciated.
Happy editing to you. Keegan (WMF) (talk) 22:58, 15 February 2018 (UTC)
First structured licensing conversation on Commons[edit]
Greetings,
The first conversation about structured copyright and licensing for Structured Data on Commons has been posted, please come by and participate. The discussion will be open through the end of the month (March). Thank you. -- Keegan (WMF) (talk) 17:26, 16 March 2018 (UTC)Multilingual captions testing is available[edit]
Greetings,
The early prototype for multilingual caption support is available for testing. More information on how to sign up to test is on Commons. Thanks, happy editing to you. - Keegan (WMF) (talk) 17:06, 24 April 2018 (UTC)
Structured Data on Commons IRC Office Hour, Tuesday 26 June[edit]
Greetings,
There will be an IRC office hour for Structured Data on Tuesday, 26 June from 18:00-19:00 UTC in #wikimedia-office. You can find more details, as well as date and time conversion, at the IRC Office Hours page on Meta.
Thanks, I look forward to seeing you there if you can make it. -- Keegan (talk) 20:54, 25 June 2018 (UTC)
What properties does Commons need?[edit]
Greetings,
Structured Commons will need properties to make statements about files. The development team is working on making the software ready to support properties; the question is, what properties does Commons need?
You can find more information and examples to help find properties in a workshop on Commons. Please participate and help fill in the list, and let me know if you have any questions. Thanks! -- Keegan (WMF) (talk) 18:53, 28 June 2018 (UTC)
Thank you for your contribution. Could you please correct this error in the Italian version? "Palleta --> Paletta" (as written in File:Agitated vessel - it.svg). --Daniele Pugliesi (talk) 03:02, 6 July 2018 (UTC)
- @Daniele Pugliesi: Sorry about the mistake. It's fixed now. Glrx (talk) 04:39, 6 July 2018 (UTC)
Round 2 of Picture of the Year 2017 is open![edit]
You are receiving this message because you voted in R1 of the 2017 Picture of the Year contest, but not yet in R2.
Dear Glrx,
Wikimedia Commons is happy to announce that the second round of the 2017 Picture of the Year competition is now open. This year will be the twelfth edition of the annual Wikimedia Commons photo competition, which recognizes exceptional contributions by users on Wikimedia Commons. Wikimedia users are invited to vote for their favorite images featured on Commons during the last year (2017) to produce a single Picture of the Year.
Hundreds of images that have been rated Featured Pictures by the international Wikimedia Commons community in the past year were entered in this competition. These images include professional animal and plant shots, breathtaking panoramas and skylines, restorations of historical images, photographs portraying the world's best architecture, impressive human portraits, and so much more.
There are two total rounds of voting. In the first round, you voted for as many images as you liked. In Round 1, there were 1475 candidate images. There are 58 finalists in Round 2, comprised of the top 30 overall as well as the top 2 from each sub-category.
In the final round, you may vote for a maximum of three images. The image with the most votes will become the Picture of the Year 2017.
Round 2 will end on 22 July 2018, 23:59 UTC.
Thanks,
the Wikimedia Commons Picture of the Year committee 11:32, 17 July 2018 (UTC)
Rendering[edit]
MW does not look at transform or filter, so this would be an upstream bug with librsvg. I do not know if it has been reported at Gnome.
What is the difference between MW-Rendering and librsvg-rendering?
— Johannes Kalliauer - Talk | Contributions 18:12, 22 July 2018 (UTC)
- MW doesn't actually render SVGs; it just hands the SVG off to librsvg and hopes to get a PNG file back to shove in an img element. Consequently, most problems with how the image is rendered/painted is going to be an upstream librsvg bug. MW is not looking for transforms or filters to interpret; it is letting librsvg do that work.
- There are some exceptions. MW does read the SVG file to figure out what arguments it should give librsvg. MW reads the file to look for width, height, and viewBox. If MW misinterprets the SVG file, then the rendering error is MW's fault because it gave the wrong arguments to librsvg. Your bug report about
viewBox="0,0,400,200"at Phab:T194192 is an example of such a misread that bit me on at File:Map Tenerife Disaster EN.svg (v 7 July 2018). MW could not read the viewBox, so told it librsvg to paint the image in a 512 px wide PNG; librsvg could read the viewBox, so it probably produced a rectangular bitmap; the browser may then stretch the y-axis to fit the 512x512 image that MW thinks is coming (there are other possible explanations). MW can also mess up in scanning SVG files for systemLanguage and how MW subsequently processes those language tags. Some parts of MW ignore "ru-1" langtags, but other parts of MW will process "ru-1" langtags. - Glrx (talk) 18:53, 22 July 2018 (UTC)
Structured Data feedback - Depicts statements draft requirements[edit]
Greetings,
A slide presentation of the draft requirements for depicts statements on file pages is up on Commons. Please visit this page on Commons to review the slides and discuss the draft. Thank you, see you on the talk page. -- Keegan (WMF) (talk) 21:20, 7 August 2018 (UTC)
I like your edit, but I would see it as a mayor edit (according to Commons:Overwriting_existing_files):
- The Forces are first order tensors (sometimes [wrongly called]/[mixed up with] vectors), removing the vector-arrow might be unwanted, because the scalars F_1 and F_2 are not defined.
- F1 and F2 is misleading, because F1 is only one part of the force acting on the Particle 1, what you mean is the force acting on particle 1 due to particle 2. (In Systems there will be more than just two charged particles, and also other forces will occur.)
I just wanted to share my thoughts about the picture, and why I wouldn't change the intention of someone else in this case, also I like your version more than the original one. — Johannes Kalliauer - Talk | Contributions 21:35, 30 August 2018 (UTC)
- @JoKalliauer: I think your threshold for major edit is too low. I am not changing the meaning of the image. You like it. Do you think the original author would object?
- If you look at the history of the file, the original author (Dna-webmaster) did not use arrows over the symbols. The arrows were added by Jfmelero in 2009, who also added the Q-q subscripts. If you want to invoke OEF, then blame him. There's a Unicode combining form for arrows, but it does not have good support: F⃗. The arrow may be a missing code point, it may not combine with the previous character, it may overwrite the preceding character, or it may (rarely) do the right thing. I debated using F12 notation in CoulombsLaw.svg, but many articles that use that image use a single index (and none/few use Q-q subscripts), so I reverted to Dna-webmaster's subscripts.
- The original author did not use F12 notation, but RJB1 used double index notation in File:CoulombsLaw scal.svg. I updated his image at the same time (and corrected the formula to use bold and magnitude).
- My understanding of the math typesetting convention is vectors are usually Roman bold italic. If one does not have bold fonts (e.g., a typewriter), then one decorates the vector with an arrow. The convention for tensors is sans-serif bold italic.[1]
- Glrx (talk) 22:29, 30 August 2018 (UTC)
- Thanks :-)
- Another Question: In General what do you think deleting the sodipodi:guide and the inkscape:grid? (I think it is picture-dependent. In this picture they seem to be quite useless, therefore deleting make sense.) — Johannes Kalliauer - Talk | Contributions 06:42, 31 August 2018 (UTC)
- I wish that more artists would use a sensible pixel grid. I'm amused to see text placed at (237.1823, 89.2145); why not (240, 90)? Maybe the artist is specifying a sensible millimeter grid, but the graphics editor converts it to some strange measurement base. (Inkscape does have the annoying habit of storing a stroke-width in a single float (rather than a double float) but then writing the value out with double-float precision. Consequently, 0.6px gets turned into something like 0.6000012345px.)
- Generally, I'm tempted to delete everything in the sodipodi: or inkscape: namespaces. If the file is simple, then the namespaces probably add little information. If the file is a complex, then there might be some important information. Also, complex graphics are going to be large, so trimming the grids and guides may not have much impact on the overall size.
- Glrx (talk) 07:36, 31 August 2018 (UTC)
Structured Data feedback - structured licensing and copyright[edit]
New discussion on Commons talk:Structured data[edit]
Structured Data - upcoming changes to viewing old file page revisions[edit]
Structured Data - IRC office hours today, 4 October[edit]
Structured Data - search prototype[edit]
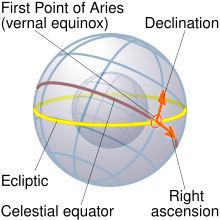
File:Equatorial coordinates.svg[edit]
Hi Glrx,
Thanks for adding Greek and tidying up the wikitext. I tried creating a template to transclude another template but it just returns the wikitext:
- This SVG file has 14 translations:File:GlrxGlrx|lang=equatorial_coordinates.svg (equatorial_coordinates.svg)
instead of
Would you know how I can get it to work?
Do you also know how to get a list of pages using the file in a given language (instead of all languages as listed in "File usage on other wikis")?
Thanks,
cmɢʟee ⋅τaʟκ 18:43, 10 October 2018 (UTC)
- The template did not work because you quoted the vertical bars/pipes ("{{!}}") rather than just using a vertical bar.
- I'm not sure about your list of pages. You can get a list of uses on a particular wiki with the MediaWiki API:
- You could also do
prop=globalusageand filter by wikis.
- I don't think you can get all instances that use a particular language (i.e., use the file with
lang=xxparameter).
- I don't think you can get all instances that use a particular language (i.e., use the file with
A barnstar for you![edit]

|
The Barnstar of Diligence |
| Many thanks, Glrx, for helping me with template:svg lang, adding the Greek translation and answering my question. Great working with you! cmɢʟee ⋅τaʟκ 22:17, 11 October 2018 (UTC) |
Structured Data - IRC office hour today, 1 November[edit]
Structured Data - IRC office hour today, 1 November[edit]
Structured Data - copyright and licensing statements[edit]
Multilingual captions beta testing[edit]
The Structured Data on Commons team has begun beta testing of the first feature, multilingual file captions, and all community members are invited to test it out. Captions is based on designs discussed with the community[2][3] and the team is looking forward to hearing about testing. If all goes well during testing, captions will be turned on for Commons around the second week of January, 2019.
Multilingual captions are plain text fields that provide brief, easily translatable details of a file in a way that is easy to create, edit, and curate. Captions are added during the upload process using the UploadWizard, or they can be added directly on any file page on Commons. Adding captions in multiple languages is a simple process that requires only a few steps.
The details:
- There is a help page available on how to use multilingual file captions.
- Testing will take place on Beta Commons. If you don’t yet have an account set up there, you’ll need one.
- Beta Commons is a testbed, and not configured exactly like the real Commons site, so expect to see some discrepancies with user interface (UI) elements like search.
- Structured Data introduces the potential for many important page changes to happen at once, which could flood the recent changes list. Because of this, Enhanced Recent Changes is enabled as it currently is at Commons, but with some UI changes.
- Feedback and commentary on the file caption functionality are welcome and encouraged on the discussion page for this post.
- Some testing has already taken place and the team are aware of some issues. A list of known issues can be seen below.
- If you discover a bug/issue that is not covered in the known issues, please file a ticket on Phabricator and tag it with the “Multimedia” tag. Use this link to file a new task already tagged with "Multimedia."
Known issues:
- Search is not currently working on Beta Commons. Search is not needed for testing captions, but service should be restored soon.
- Language name display inconsistencies in multilingual file captions
- Language names for multilingual File captions can run into the caption value in the mobile view
- Deleting a caption field that has text that exceeds the limit does not re-enable the "publish" button
- "Edit" tab for past revisions should be "restore"
- When using the back button, recently added captions sometimes don't display in Chrome
- File Captions can't be edited on mobile browsers
- Wrong font weight for some language labels on SDC captions box
Thanks!
-- Keegan (WMF) (talk), for the Structured Data on Commons Team 20:42, 17 December 2018 (UTC)Epicenter Image in Basque[edit]
Hi, Glrx! Thank you for making the correction. It seems that there are some problems with the images I've loaded. Anyway, I hav to ask you a little change or improvement; in the new image in the Basque version, ther is a spelling mistake: instead of "hipocentroa" with a C, it must be "hipozentroa" with a Z. Can you correct it? Thanks a lot! --Koldo Biguri (talk) 18:28, 31 December 2018 (UTC)
- File:Epicenter Diagram.svg spelling mistake fixed.
- What is the distinction between "epizentro" and epizentroa?
- What is the distinction between "hipozentro" and "hipozentroa"?
- Wikidata offers the first terms (-o) as translations, but the diagrams are using the second (-oa).
- Glrx (talk) 18:39, 31 December 2018 (UTC)
Structured Data - file captions coming this week (January 2019)[edit]
Hi all, following up on last month's announcement...
Multilingual file captions will be released this week, on either Wednesday, 9 November or Thursday, 10 November 2019. Captions are a feature to add short, translatable descriptions to files. Here's some links you might want to look follow before the release, if you haven't already:
- Read over the help page for using captions - I wrote the page on mediawiki.org because captions are available for any MediaWiki user, feel free to host/modify a copy of the page here on Commons.
- Test out using captions on Beta Commons.
- Leave feedback about the test on the captions test talk page, if you have anything you'd like to say prior to release.
Additionally, there will be an IRC office hour on Thursday, 10 January with the Structured Data team to talk about file captions, as well as anything else the community may be interested in. Date/time conversion, as well as a link to join, are on Meta.
Thanks for your time, I look forward to seeing those who can make it to the IRC office hour on Thursday. -- Keegan (WMF) (talk) 20:22, 7 January 2019 (UTC)I noticed that several of my images are tagged with Files for STC19IN (S1) and saw Commons:SVG_Translation_Campaign_2019_in_India and thought about you. Since you are interessed in translation-SVGs, I thought I tell you, that you know what's going on in this field (you might already knew it). — Johannes Kalliauer - Talk | Contributions 21:26, 20 January 2019 (UTC)
- @JoKalliauer and NKohli (WMF):
- Yes, I saw the campaign because several pictures on my watchlist were tagged. I'm happy about the campaign because there should be more translations on Commons, but I wish there were a better process available to the participants.
- Glrx (talk) 22:35, 20 January 2019 (UTC)
- @Glrx and JoKalliauer: This is so great! Thanks for letting me know. I'm happy to see that the event is still a month away. We will probably be able to have a working version of the tool available by then - maybe not all features but the users will be able to translate and upload files to Commons. I will coordinate with the campaign organizers and see if they are interested in using the tool for the campaign. It will serve as a great way to test the tool and also gain users. -- NKohli (WMF) (talk) 05:10, 22 January 2019 (UTC)
Thanks for all the corrections[edit]
Hello , Thanks for all the corrections in template files created by me. I hv one suggestion if one user is repeating mistakes, most of the time he or she is not aware of the mistakes and if he or she is not a new user (rather regular) instead of correcting continuously in same pattern, we could stop all reworks if you kindly leave a message in detail about the pattern and key points of his / her mistakes in his/her talk page. Thanks in advance. Sumita Roy Dutta (talk) 18:46, 25 February 2019 (UTC)
- @Sumita Roy Dutta: My small corrections are no big deal, and the new translations are far more important than getting some template details right. If somebody is skilled at wiki editing, they will watch the files they touch and learn from the changes. If they are not as skilled, then I'm not sure I want to burden them with more details. Even if a user is a long-time editor, the user may already be trying to learn how to use new tools.
- In many ways, I wish the translations were being made to multilingual files rather than creating separate files. That's a level of sophistication that I do not expect from most editors. You, for example, added a bn translation to the multilingual File:Anatomy of the Human Ear.svg, but then you also created the redundant File:Anatomy of the Human Ear-bn.svg (which I then nominated for deletion). On the bn.WP mainspace, I can include the multilingual file and the bn translation will appear; alternatively, I can get the bn translation by using
[[File:Anatomy of the Human Ear|lang=bn|...caption...]]. - Glrx (talk) 20:10, 25 February 2019 (UTC)
- Yes that was actually my mistake even I am trying to learn use of switch when I create svg from non svg file to avoid extra space in server. But since in this SVG translation main organiser said that they will not consider the switch file so I had repeated before that I had added switch file in bn with
[[File:Anatomy of the Human Ear|lang=bn|...caption...]].But not only here everywhere I hv seen the same thing. I hv learnt a lot seeing a history of the file but pinging have much faster action to stop repetitive mistake and corrections circle. Its just my opinion nothing else.Sumita Roy Dutta (talk) 20:26, 25 February 2019 (UTC)- @NKohli (WMF): take note of "in this SVG translation main organiser said that they will not consider the switch file". I do not know if or where the organiser said that, but it may be relevant to your question about SVGTranslate at User talk:KCVelaga#SVGTranslate tool for the translation campaign. Glrx (talk) 20:34, 25 February 2019 (UTC)
- @Glrx: Thanks for letting me know. I am not sure what the reasoning behind not using switch-translations are. I will follow-up with the organizers. -- NKohli (WMF) (talk) 21:20, 25 February 2019 (UTC)
- @Sumita Roy Dutta: "to avoid extra space in server" is not a driving reason for using switch. Space is realtively cheap compared to human effort. The advantage of switch is graphic improvements to the original file reach all the translations, too. If the translations are separate files, then each file would have to be updated with the improvements. Glrx (talk) 20:42, 25 February 2019 (UTC)
- Totally agreed. pls teach me the technique of adding of switch function process when we make a new svg file let say in inkscape.--Sumita Roy Dutta (talk) 20:57, 25 February 2019 (UTC)
- @Sumita Roy Dutta: (e/c) Inserting
switchelements into an SVG file has many subtle issues. If the graphics artist has left lots of room for translations, kept most translations on a single line, has used appropriatetext-anchorattributes, and has not used subscripts, superscripts, or font shifts, then adding a translation viaswitchelements should be accomplished with running SVGTranslate 3.0 - Unfortunately, the new tool is not-quite-ready-for-prime-time. WMF was hoping the current translation campaign would be a test bed for the program.
- Alternatively, a text editor can be used, but that requires some knowledge of XML and SVG. Manual editing also benefits from wisely choosing output options in Inkscape and other graphics programs or subsequent optimation of the SVG. Inkscape SVG is notoriously verbose. I would not recommend such editing. If a file already has
switchtranslations, then many people probably have the skills to find the translations and then pattern match the needed SVG to add a new language. - Once a file has
switchelements, it is unsettled what graphics editors will do with such files. The downside ofswitchis potentially locking out graphics editors. Inkscape should be able to handle them but may require artists to learn new skills. What AI and CorelDraw do with the files is unknown. Research in that area is needed. - Glrx (talk) 21:27, 25 February 2019 (UTC)
- @Glrx: Thanks a lot. Being from s/w background I am using gedit(UBUNTU OS) or using Inkscape if label is not in individual text format. My work flow is 1.save links as 2. open with gedit , 3.search for </tspan> 4.see all labels to be changed 5.replace font with Lohit Bengali(already installed, 6.change labels with Bengali 7.save as file(adding-bn) . 8.check the file offline with open file option in browser. Sometime if label in Bengali is long, add code for the same with x same y differing . If more complicated then open in Inkscape.
- Sumita Roy Dutta (talk) 09:32, 26 February 2019 (UTC)
- @Sumita Roy Dutta: . Thank you for describing your work flow. Your software background makes it clear that you are much more sophisticated than the average WP/Commons editor. My work flow is a bit more involved in some areas, but simpler in others because I'm primarily doing European languages.
- Remediate the source image to make it easier for others to translate. This step involves simplifying the SVG. I download the file and do it an editor, but others use tools such as
svgo. I turnpathelements back into their original text. I remove extraneous attributes and styles from the source image. For example,stroke-width:1pxis usually not needed, andfont-variant:normalis almost never needed. I hoist many attributes. For example, a file often uses only onefont-family, so I will place that attribute on thesvgelement and let the rest of the SVG inherit the value. I will removewidthandheightattributes in favor of theviewBoxattribute. If a label is multiline but usestextelements for each line, then I will merge thetextelements. If a file does subscripts by painting separatetextelements, then I will combine thosetextelements. I may simplify thetextelement by removing unneededtspanelements. I may group (gelement)textelements with their leader lines. I will make sure that thetextelements use a sensibletext-anchor; that will avoid adjustingxattributes due to simple width variations. I may movetextelements to give more room for translations. English is usually compact; Spanish labels need about 30% more space; Chinese is ultra compact. I will addmetadatato the file so subsequent copies will identify the author and the origin of the file. - Then I confront a choice: use
switchor use a separate file. The decision involves many factors. I'm more reluctant to useswitchwhen the original artist used Adobe Illustrator. If the file has not been edited in a long time, then it is stable andswitchmight be appropriate. If the file has been translated to many languages and the language versions are starting to drift, thenswitchmay be more appropriate. But issues can change. If the file is being updated frequently, thenswitchis more appropriate. - You confront a font problem that I can usually ignore. If the file is monolingual, then I can set the default font in the
svgelement. That would make a change to Lohit Bengali in just one place rather than eachtextelement. I do not have experience with that font (and it is not loaded on my machine), but I often use a fallback font list when the font is important. Ideally, the font list would cover likely fonts on Windows machines, Unix machines, Apple machines, and Commons. I'm aware of some subtle issues with fonts, but they usually do not come into play with European languages. Unicode defines code points for characters, but a single code point may be drawn differently in ko, ja, zh-Hans, and zh-Hant. So font selection may be culturally significant. Font selection becomes more complicated in aswitchelement file. The font selection can be done for each affectedswitchclause, but it makes more sense to do it with a CSS attribute selector (which has the additional complication that Commons may not support attribute selectors). I haven't needed to deal with such fine points yet. I also do not expect graphics editors to preserve such distinctions; that's a general problem that needs to be addressed. - When I'm using a text editor, I often have the file loaded into a Chrome window with the debugger turned on. That lets me check the file after I do a few edits. It not only gives a quick validation, but it also helps me find graphics items. Sometimes I will temporarily add some Javascript so I can click an SVG element and learn its
id. I may also temporarily hide elements withvisibility="hidden".
- Remediate the source image to make it easier for others to translate. This step involves simplifying the SVG. I download the file and do it an editor, but others use tools such as
- Glrx (talk) 19:23, 26 February 2019 (UTC)
- Thanks a lot for all the detail. Calculation of space for label according to languages are key points when you are developing users friendly s/w to change label using switch option. Because of more back end person(worked very few in front end) and not in practice for 13 yrs I will take more time to understand your workflow fully but its very systematically done that I can understand.Regards. -Sumita Roy Dutta (talk) 08:05, 27 February 2019 (UTC)
- @Sumita Roy Dutta: . Thank you for describing your work flow. Your software background makes it clear that you are much more sophisticated than the average WP/Commons editor. My work flow is a bit more involved in some areas, but simpler in others because I'm primarily doing European languages.
- @Sumita Roy Dutta: (e/c) Inserting
- Totally agreed. pls teach me the technique of adding of switch function process when we make a new svg file let say in inkscape.--Sumita Roy Dutta (talk) 20:57, 25 February 2019 (UTC)
- @NKohli (WMF): take note of "in this SVG translation main organiser said that they will not consider the switch file". I do not know if or where the organiser said that, but it may be relevant to your question about SVGTranslate at User talk:KCVelaga#SVGTranslate tool for the translation campaign. Glrx (talk) 20:34, 25 February 2019 (UTC)
- Yes that was actually my mistake even I am trying to learn use of switch when I create svg from non svg file to avoid extra space in server. But since in this SVG translation main organiser said that they will not consider the switch file so I had repeated before that I had added switch file in bn with
@Glrx, Sumita Roy Dutta, and NKohli (WMF): Thanks for all your efforts to support this campaign, I am grateful. On the Telegram group, which we have been for communication between the organisers and the participants, I did mention that we would not be considering multilingual SVGs for this campaign. I have some reasoning for that. But before jumping on to detailing you about the reasons, let me give you a bit of background on how we came to this. In September 2018, I organised the Wikigraphists Bootcamp (2018 India) to kickstart the spirit of vector graphics among the Indian Wikimedia communities. The program included awareness about vectors and intermediate-level training on Inkscape. It went quite well (link to report). Twenty-five people from 9 languages took part in that project. This translation campaign is a follow-up to that project. Through this campaign, we are hoping to reach out to the larger community. Eventually we would like to set up to a common Graphics Lab for all the twenty language communities in India. Since translation of an SVG file using Inkscape is probably the easiest and the first step for anyone who wants to learn Inkscape and also be of benefit to Wikimedia projects, we focused on it. Having said that I've one strong reason and two comparatively minor reasons for not having multilingual SVGs within the scope of this campaign.
- Firstly, use of multilingual SVGs is quite limited beyond Wikimedia projects. The images we have for this campaign are of high-encyclopedic and subjective value. For example, having a Santali-labelled diagram of Human Skeleton is of great value, especially where languages suffer from lack of terminology/jargon in native languages. If this file has to be used in an education material, say a textbook of biology, then a multilingual SVG isn't useful, we need specific individual Santali version. I do slightly know that we can change the default language of a multilingual SVG, I am not sure though. But we can't expect someone outside Wikimedia or even a Wikimedian to change the XML code and use the file; knowledge of XML is a barrier. That'll hinder usage. I don't say switch translations aren't useful, as Glrx already mentioned it'll be easy to make changes. But their scope and applications are limited to Wikimedia projects, or similar Wikis. Though WCommons acts as a central repository of all Wikimedia projects, it isn't necessary that each and every file hosted here should be used on WCommons. So I say that having individual files for different languages is as important as having a multilingual file.
- Secondly, many of the files have "-en" tag suffixed to their titles. I don't believe that making those multilingual is the right thing to do. I don't have a solution for it either. There should probably be a discussion on the Village Pump to how to handle these; whether we should duplicate the file and make it multilingual or something else.
- Lastly, as I've mentioned before, for a Wikimedian, translating a file using Inkscape is probably the first step towards learning vector graphics. The larger plan to groom a good number users from India on these skills. So I also see this campaign to bring about a change in the area of vector graphics in India. However, it is a very minor reason, and doesn't add up to why we are not having multilingual SVGs for this campaign.
Before I conclude, I would like to stress that multilingual are important and language-specific files are also important. Both of them have specific applications, advantages and disadvantages. But keeping in view of the background, future plans, how we designed this campaign, we will not be having multilingual SVGs within our scope. KCVelaga (talk · mail) 13:37, 27 February 2019 (UTC)
- @KCVelaga, Sumita Roy Dutta, and NKohli (WMF):
- Thank you for your comments, and I will address them below. A few observations first. For any number of reasons, it can be wise for the campaign to avoid
switchtranslations at this time. It also seems that the campaign's goals are cultivating graphics editors rather than just seeking translations. SVGTranslate 3.0 has a different goal: enable non-graphics editors to translate labels without learning how to do graphics editing. Creating a new graphic requires both artistic and technical skill; translating "patella" into another language requires a different skill.- There is broad support for
switchtranslated files outside of Wikimedia sites. ThesystemLanguageattribute was part of SVG 1.0 almost 20 years ago. See https://www.w3.org/TR/SVG10/struct.html#SystemLanguageAttribute . Modern browsers support the attribute, but may have some minor issues with the implementation; I've filed many bug reports, and even Commons does not support the attribute correctly (Commons cannot distinguish betweenzh-Hansandzh-Hant. Chrome and Firefox work. Edge works but only processes the first langtag. What that means overall is someone can include a multilingual SVG on their private website, and that SVG file should display in one of their preferred languages. In Firefox and Chrome, the SVG will even display the user's most preferred language (SMILallowReorderprocessing). A user can tell her browser her language preferences: bn > hi > en, and her browser will try to display one of those preferred language. That preference can create surprises: a user reading an en language page may see diagrams in bn. The designers of SVG did not consider nested contexts. Most commercial websites will serve localized rather than multilingual files, but those localized files are generated from a common skeleton graphic rather than being independent files. The multilingual file may be a problem for printed-paper applications. Many such applications can probably import an SVG file, but they may not know how to handleswitch. A workaround would be to have aswitchaware browser print a PDF or bitmap images. That problem can be handled generally with an XSLT transform. Commons should be providing that XSLT transform; the transform will also be required if WMF keeps its current semantics when it starts serving SVG files. - The usual progression on Commons is an editor creates an image with the name
File:MyName.svgin their native language (usually English). Other editors come along, translate the file into another language, and append the language tag; so the new file name might beFile:MyName bn.svg. There are files that start out namedFile:MyName en.svg. When those files become multilingual, they are often renamed to just the root (File:MyName.svg) or explicitly identified as multilingual (File:MyName (multilingual).svg. A misleading language suffix is good reason to rename a file on Commons. - I agree that editing just the text in a graphics editor is an easier task than full-fledged graphics editing; a beginner should find the task relatively easy. I also understand that editing
switchtranslated SVG in Inkscape adds significant complications that make the task hard. One wiki editor reported that one must change the interface language and restart the application. Another wiki editor would use Inkscape's XML editing facility (clearly outside the skill set of a novice). Consequently, the issue of editingswitchSVG is not so minor.
- There is broad support for
- Thanks again for your comments. Glrx (talk) 19:21, 27 February 2019 (UTC)
- @Sumita Roy Dutta: On a separate matter, when you edited File:Anatomy of the Human Ear.svg to add the bn translations, you deleted the ru translations. In addition, the translations you added generate errors/warnings because they are not in Unicode Normal Form C: W3C validation error and warnings. See Unicode equivalence. It means that the strings have some combining forms instead of reduced characters. Your edit was reverted by Cherkash to restore the ru translations. Glrx (talk) 22:45, 27 February 2019 (UTC)
Using systemLanguage with "fake" language codes?[edit]
Hi. I was wondering whether it would be acceptable to highlight the scales on ColuberScales.svg using e.g. lang=pto for the postocular scales or lang=la for the supralabial scales. Of course "pto" isn't a language and "la" would be misidentified as Latin. It might be better to use codes that are 'reserved for local use' (e.g. qpt and qla). Would this be a useful way to bundle minor variations of language-neutral images or would it be unnecessarily confusing and difficult to use? What's your opinion? TilmannR (talk) 10:52, 8 March 2019 (UTC)
- @TilmannR:
- Someone proposed a similar trick a few years back, but it is not a good idea. The highlighting is not about a language selection. To work, it must misuse language selection, and that misuse will introduce conflicts.
- Technically, one should use the en:ISO 639-3#Special codes rather than convenient ones.
- What happens when the graphic artist wants to include both language variants and selective highlighting? The single language code breaks down. The hack can be extended to use more subtags (e.g.,
|lang=de-x-pto), but WMF'slibrsvgdrops everything after the first hyphen. - In most environments, the user sets his language preferences and then never changes those preferences. The user will not be setting a preference for the
ptoorqptlanguage, so the highlighting would never appear in those user agents when the SVG is viewed directly. The highlighting effort would be lost. Imagine somebody inserting the SVG in an ordinary HTML page: the SVG would display in the ordinary manner and not have any pseudo language specific highlighting. It would also give unexpected user experiences on WMF site. A user would see a highlighted image in an article. Clicking that image would take him to the File: page, but that page would display in a different language without the highlights. Setting the language for the highlight would give the original PNG image, but then clicking that PNG image would display the SVG in the user's browser without any highlighting. - The Wikimedia environment is currently strange. It localizes all SVG to PNG according to
|lang=. If and when WMF starts serving SVG directly, then WMF must decide how to handle|lang=. Will WMF serve an i18n SVG or will it localize the SVG first? There are many issues. - Given the current constraints of Commons (which cannot reference external files), there is little to do except make separate files that are mostly copies of each other but highlight different parts of the image. That is done with lots of maps: the map is copied, but then the
styleelement is edited to highlight different regions. - Glrx (talk) 17:41, 8 March 2019 (UTC)
Structured Data - development update, March 2019[edit]
This text is also posted on the Structured Data hub talk page. You can reply there with questions, comments, or concerns.
A development update for the current work by the Structured Data on Commons team:
After the release of multilingual file captions, work began on getting depicts and other statements ready for release. These were originally scheduled for release in February and into March, however there are currently two major blockers to finishing this work (T215642, T217157). We will know more next week about when depicts and statements can likely be ready for testing and then release; until then I've tentatively updated the release schedule.
Once the depicts feature is ready for testing, it will take place in two stages on TestCommons. The first is checking the very basics; is the design comfortable, how does the simple workflow of adding/editing/removing statements work, and building up help and process pages from there. The second part is a more detailed test of depicts and other statements, checking the edge-case examples of using the features, bugs that did not come up during simple testing, etc. Additionally we'll be looking with the community for bugs in interaction with bots, gadgets, and other scripts once the features are live on Commons. Please let me know if you're interesting in helping test and fix these bugs if they show up upon release, it is really hard to find them in a test environment or, in some cases, bugs won't show up in a testing environment at all.
One new thing is definitely coming within the next few weeks, pending testing: the ability to search for captions. This is done using the inlabel keyword in search strings, and will be the first step in helping users find content that is specifically structured data. I'll post a notice when that feature is live and ready for use.
Thanks, let me know if you have questions about these plans. Keegan (WMF) (talk) 21:34, 12 March 2019 (UTC)
Structured Data - early depicts testing[edit]
The Structured Data on Commons development team has the very basic version of depicts statements available for early testing on Test-Commons. You can add very basic depicts statements to the file page by going into the new “Structured Data” tab located below the "Open in Media Viewer button." You can use the Latest Files link in the left side nav bar to select existing images, or use the UploadWizard to upload new ones to test with (although those images won’t actually show up on the site). The test site is not a fully functional replica of Commons, so there may be some overall problems in using the site, but you should be able to get a general idea of what using the feature is like.
Early next week I will call for broad, community-wide testing of the feature similar to what we did for Captions, with instructions for testing, known bugs, and a dedicated space to discuss the feature as well as a simple help page for using statements. Until then, you're welcome to post on the SDC talk page with what you might find while testing depicts.
Thanks in advance for trying it out, you'll be hearing more from me next week. -- Keegan (WMF) (talk) 21:59, 21 March 2019 (UTC)
RDF metadata[edit]
Hello. Since you've reverted the File:Anatomy of the Human Ear.svg to continue using RDF metadata, what's the rationale for it? As I mentioned in my edit comment, it's outdated. Why you insist on keeping it regardless? Cheers. Cherkash (talk) 23:14, 21 March 2019 (UTC)
- @Cherkash: Why do you say RDF metadata is outdated? I have not seen anything that says Creative Commons has withdrawn its spec. I've seen nothing that says LoC or Adobe have abandoned RDF. Glrx (talk) 01:15, 22 March 2019 (UTC)
- I meant the specific data points in this image's RDF metadata are outdated (not RDF metadata in general). So is there a good reason to keep it there? All the necessary data is already present (and timely updated!) on the image description page. Cherkash (talk) 23:44, 22 March 2019 (UTC)
- What metadata is outdated?
- In addition, when a file is copied from Commons, the File page does not travel with it. The images on Commons are not intended to be used on only WMF sites.
- Moreover, many files on Commons are copied from other files on Commons without the required attribution. In many of those copies, the RDF metadata would travel.
- Glrx (talk) 00:02, 23 March 2019 (UTC)
- The specific data elements in this file are outdated (i.e. they do not correspond to the file and its description page). If you insist on maintaining it in the file itself, then please do the actual maintenance. Otherwise, the points you made above are useless – and the metadata should go. Cherkash (talk) 22:16, 17 April 2019 (UTC)
- I meant the specific data points in this image's RDF metadata are outdated (not RDF metadata in general). So is there a good reason to keep it there? All the necessary data is already present (and timely updated!) on the image description page. Cherkash (talk) 23:44, 22 March 2019 (UTC)
Structured Data - testing qualifiers for depicts[edit]
As you might have seen, testing is underway for adding qualifiers to depicts statements. If you have not left feedback already, the Structured Data on Commons development team is very interested in hearing about your experience using qualifiers on the file page and in the UploadWizard. To get started you can visit Test-Commons and chose a random file to test out, or upload your own file to try out the UploadWizard. Questions, comments, and concerns can be left on the Structured data talk page and the team will address them as best as they can. Thank you for your time. -- Keegan (WMF) (talk) 19:08, 11 June 2019 (UTC)
Structured Data on Commons - IRC office hours this week, 18 July[edit]
The Structured Data team is hosting an IRC office hour this week on Thursday, 18 July, from 17:00-18:00 UTC. Joining information as well as date and time conversion is available on Meta. Potential topics for discussion are the testing of "other statements", properties that may need to be created for Commons on Wikidata soon, plans for the rest of SDC development, or whatever you might want to discuss. The development team looks forward to seeing you there. -- Keegan (WMF) (talk) 18:51, 16 July 2019 (UTC)
Re:Turks and Caicos move[edit]
I personally think that adding the year of use after the file name will make the year of use of the flag clearer than adding "old" to the file name. This seems to be in line with Criterion 2. If I have made a mistake, I hope you correct it. Regards. --Catherine Laurence 23:36, 18 July 2019 (UTC)
Structured Data - testing other statements[edit]
You can now test using other statements for structured data on the file page on Test-Commons. Some datatypes are not yet available, such a coordinates, but further support will be extended soon. You can find more information about testing on the SDC talk page. The team looks forward to your feedback. -- Keegan (WMF) (talk) 16:41, 24 July 2019 (UTC)
Structured Data - computer-aided tagging[edit]
Structured Data - modeling data[edit]
As you may have seen, there are community discussions underway on how to best model structured data on Commons.
Direct links to pages created so far:
- Date (talk)
- Source (talk)
- Author (talk)
- Copyright (talk)
- Licensing (talk)
- Location (talk)
- Quality (talk)
Structured Data - computer-aided tagging designs[edit]
I've published a design consultation for the computer-aided tagging tool. Please look over the page and participate on the talk page. If you haven't read over the project page, it might be helpful to do so first. The tool will hopefully be ready by the end of this month (October 2019), so timely feedback is important. -- Keegan (WMF) (talk) 18:09, 9 October 2019 (UTC)
Google Code-In 2019 is coming - please mentor some documentation tasks![edit]
Hello,
Google Code-In, Google-organized contest in which the Wikimedia Foundation participates, starts in a few weeks. This contest is about taking high school students into the world of opensource. I'm sending you this message because you recently edited a documentation page at Wikimedia Commons.
I would like to ask you to take part in Google Code-In as a mentor. That would mean to prepare at least one task (it can be documentation related, or something else - the other categories are Code, Design, Quality Assurance and Outreach) for the participants, and help the student to complete it. Please sign up at the contest page and send us your Google account address to google-code-in-admins@lists.wikimedia.org, so we can invite you in!
From my own experience, Google Code-In can be fun, you can make several new friends, attract new people to your wiki and make them part of your community.
If you have any questions, please let us know at google-code-in-admins@lists.wikimedia.org.
Thank you!
--User:Martin Urbanec (talk) 22:05, 23 November 2019 (UTC)
language switch in inkscape[edit]
FYI: I created an issue-report in inkscape for supporting basic language switches: https://gitlab.com/inkscape/inbox/issues/1560
The answer was:
yes, this could definitely work. (in som similar fashion)
Unforcenetly we are really short on developers so if you really want this feature I would recommend finding some other developer(inside or outside the project) who would also like to implement this idea. and try to push it in. In my limited knowledge of Inkscape, this should not be that hard of a thing to get into Inkscape.
the feature is already in there this is jus making UI and linking it
I think you also don't know any developer who would be interested in this?
— Johannes Kalliauer - Talk | Contributions 15:37, 30 January 2020 (UTC)
- @JoKalliauer:
- Liebe Johannes,
- Sorry, but I've been swamped in real life.
- Although it would be nice to have some language switch features, it would be a very low priority for any graphics editor. Fixing just Inkscape also leaves Adobe Illustrator, Corel Draw, and many other editors without the feature.
- Inkscape probably has more pressing issues to fix.
- Professional translation systems do not use
switch. Usingswitchwas a simple way to add SVG translations to WMF sites, but it has some subtle issues. When WMF finally starts serving SVG, it will have to make some decisions. If I look at a de.WP page, should the illustrations be in German or in my browser's preferred language? - A simpler approach for editing is use a tool that converts the switched SVG to unswitched SVG, use any SVG editor, and then use the tool to restore the switches.
- Glrx (talk) 19:21, 13 February 2020 (UTC)
fill="url('#gfuser')" allowed[edit]
Can you comment on
fill="url('#gfuser')" isn't allowed now. Can't find the part of the spec the specifies this.
@RazrFalcon: — Johannes Kalliauer - Talk | Contributions 22:35, 27 February 2020 (UTC)
- @JoKalliauer: @RazrFalcon:
- It comes from CSS creeping into SVG presentation attributes. The
url()notation is CSS. - See https://svgwg.org/svg2-draft/painting.html#FillProperty that says the
fillpresentation property in SVG 2 may be of type<paint>. - See https://svgwg.org/svg2-draft/painting.html#SpecifyingPaint that says
<paint>may be a CSS<url>value. - See https://www.w3.org/TR/css3-values/#url-value that says a
<url>isurl(<string>...). - See https://www.w3.org/TR/css3-values/#string-value that says a string may use single or double quotation marks
- See https://www.w3.org/TR/css3-values/#urls that says a string inside
url(...)may be written without quotation marks. - So these are legal SVG 2:
fill="url(#abc)"fill="url('#abc')"fill='url("#abc")'
- In addition, the fill property may appear in CSS style statements in those variations.
- The
FuncIRIis allowed as<paint>in SVG 1.1, but the syntax does not explicitly allow quotation marks. The quotation marks may be allowed in CSS 2.x, but I have not checked that out. Maybe the example figure is not SVG 1.1. - Glrx (talk) 00:46, 28 February 2020 (UTC)
Help please[edit]
I hope you don't mind me contacting you; I see you helped create the svg translating tool. Usually I use Inkscape to create a new (Welsh / cywiki) version. This time I used the svg translate tool, which also uploaded the multi language image to Commons. However, the image still appears in English, and File:Symptoms of coronavirus disease 2019-cy 2.0.svg does not exist. Do I need to add a switch code somewhere? See: w:cy:COVID-19, which takes the image via wikidata. Thanks. Llywelyn2000 (talk) 15:26, 18 March 2020 (UTC)
- @Llywelyn2000 and NKohli (WMF):
- Your Welsh translations were added to File:Symptoms of coronavirus disease 2019 2.0.svg; see figure to the right in both English and Welsh. The file is multilingual, and it contains several languages.
- The SVG translation tool does not make separate SVG files. In particular, adding a
cytranslation to a multilingual SVG file does not produce the file File:Symptoms of coronavirus disease 2019-cy 2.0.svg. All the translations are kept in a single file. - Ordinarily, including the file File:Symptoms of coronavirus disease 2019 2.0.svg in the cy.Wikipedia would display the Welsh translations. Unfortunately, the file trips a MediaWiki feature/bug. MediaWiki only looks at the first 0.5 MB of a file. If it does not see an appropriate
systemLanguageattribute in that region, then it assumes that language is not supported and requests the file's default translation (e.g., English instead of Welsh). Technically, the goal is to keep the image servers from caching identical images for each language. Most SVG files are in a single language; the servers do not need to cache separate en, fr, de, es, and cy versions of a single language file. - The file in question is 1.6 MB, and all the translations are at the end of the file (beyond the first 0.5 MB). Consequently, MediaWiki believes the file does not have any translations.
- The workaround is to add an empty translation at the start of a large file. I'll try to do that for this file a little later today; that should make all the wikis work.
- See Commons:Commons SVG Checker and search for File:Antarctica.svg. It describes the problem.
- The file has other issues, but that is not relevant here.
- Glrx (talk) 18:09, 18 March 2020 (UTC)
switchadded to front of file. Glrx (talk) 19:06, 18 March 2020 (UTC)- Many thanks for your quick and comprehensive explanation!!! It's reall appreciated. If there's anything I can do to help let me know, but the suggested workaround seems to be in very capable hands! Thanks again! Llywelyn2000 (talk) 05:09, 19 March 2020 (UTC)
Thanks for the ping Glrx. I will note that this project is now owned by IFried (WMF). Please ping her for flagging issues with the tool in the future. Thank you so much. -- NKohli (WMF) (talk) 23:08, 15 April 2020 (UTC)
- I would also like to say thanks for this explanation, I was searching for it for a day or so in conjunction with this image, as you may see in the history. :) The size limit must be definitely smaller than 0.5 MB, though. Rather it might be like some percentage of the size... I think the explanation above should be put somewhere to the SVG-help and SVG-translations-help pages, for being able easier to be found. Pzgulyas (talk) 12:16, 23 April 2020 (UTC)
hi, can you help me with this file? what have i to do to get a valid input for https://tools.wmflabs.org/svgtranslate/File:Carbon_cycle-cute_diagram.svg?
problem is the nested span for the text CO2 - greets and thx --Mrmw (talk) 19:11, 29 April 2020 (UTC)
- @Mrmw:
- You can avoid using a
tspanfor the subscripted 2 by using Unicode Character 'SUBSCRIPT TWO' (U+2082). - The result will be slightly different. Here's the difference between them in HTML: "CO2" vs "CO₂".
- So instead of
CO<tspan baseline-shift="sub">2</tspan>
- use
CO₂
- That alone will not make SVG Translate perform as expected. In addition, there are at least two other issues.
- The last two
switchelements mix#textnodes withtspanelements within the same line. That's the same issue as CO2 in just a slightly different form. I think I have fixed those two elements. - The number formats are a planar translation. SVG Translate does not expect group (
g) elements within aswitch. Each label should be in a separateswitch. Sadly, neither SVG nor HTML have good solutions for locale formatting.
- The last two
- I do not know if SVG Translate can handle
systemLanguage="a, b, c". That might be a third issue. It should handle it, but at the time SVG Translate was written, Chrome, Firefox, and Edge had problems with langtag lists. - Glrx (talk) 22:16, 29 April 2020 (UTC)
- @Mrmw: Mostly works now. Looks like SVG Translate is confused by
systemLanguage="a, b, c". If I translate default to en, I see numbers. If I translate default to something else with translated numbers, existing number translations are blank but the word translations (which have single langtags) are displayed. Glrx (talk) 17:37, 30 April 2020 (UTC)
- @Mrmw: Mostly works now. Looks like SVG Translate is confused by
- wow, thanks for your work - bot now i am confused - at the moment i am not sure if i want to modify svgs in this way only to enable this tool - i think the code isnt nice any more - as user i would try to use the tool, if it fails i perhaps would have a look at the code - i dont think i would like to edit this code for another language
- i like this version: https://validator.nu/?doc=https://upload.wikimedia.org/wikipedia/commons/archive/8/82/20200426222750%21Carbon_cycle-cute_diagram.svg&group=1&schema=http%3A%2F%2Fs.validator.nu%2Fsvg-xhtml5-rdf-mathml.rnc+http%3A%2F%2Fs.validator.nu%2Fhtml5%2Fassertions.sch+http%3A%2F%2Fc.validator.nu%2Fall%2F&parser=xml&showsource=1#result
- in this version there ara packages for each lang - as user i dont have to be a coder to add another lang - what do you think? i would like to revert to this version and cancel code-editing in order to get valid input for the tool --Mrmw (talk) 18:03, 30 April 2020 (UTC)
- I think such a planar organization is poor. It creates an independent overlay plane for the original image. Such an overlay need not show any relationship to the labels in other language overlays. A user who is skilled in SVG editing can copy the entire plane and then translate that copy to his language. Simple enough. The user can even adjust the size and positioning of the labels. A Chinese translator will not need as many lines of text, so he may delete some lines used in other languages. Pretty soon, the planes are out of sync, and it becomes more difficult to match languages.
- Using translation units instead of language planes allows tools such as SVG Translate to work. Users who do not know SVG, do not know XML editing, and do not know how to use a graphics editor can add translations to images. Recently, many users have been adding translations to Covid-19 images. Separating the skills of SVG editing and translation has benefits.
- I'm not sure what you mean by the code isn't nice anymore. It may be different from what you expected, but it still has a set structure that is clean. Yes, it has more
switchelements and moresystemLanguageattributes, so it may be more verbose than you expected, but that is a relatively small cost. - Locale formatting for the numbers added some complexity, but the complexity lies partly in the approach you took. If you had built a monolingual SVG and then used the tool, you would not have confronted most of the problems (CO2 would still be an issue). The tool would have added the
switchelements for all the text, and the translators could change the number formatting to their locale. - There are significant issues with multilingual files on Wikimedia, but that is an involved topic.
- Glrx (talk) 19:07, 30 April 2020 (UTC)
purge at https://tools.wmflabs.org/svgtranslate/[edit]
hi, sorry for my english - if i want to test the tool with test.svg (as you did) there is a problem at the moment: the tool uses always the default image of test.svg - is there a possibility to refresh, to purge? thx --Mrmw (talk) 10:22, 30 April 2020 (UTC)
- @Mrmw: No, there is not a way to purge SVG Translate's cache. Purging your browser's cache or the MW cache does not help. Being unable to purge the program's cache is a serious bug, and it has wasted a lot of users' time. Phab:T245356. I will change an SVG file, try the tool on that version, and then wait several hours before trying the tool on that image again. Glrx (talk) 14:54, 30 April 2020 (UTC)
- Cache lifetime is 5 hours. See Phab:T213126. Glrx (talk) 15:05, 30 April 2020 (UTC)
- Same bug as Phab:T231143 Glrx (talk) 15:09, 30 April 2020 (UTC)
- @Mrmw: I think using https://tools.wmflabs.org/svgtranslate-test/ and uploading new versions to https://commons.wikimedia.beta.wmflabs.org/wiki/Main_Page might be a better idea, since uploading files to File:Test.svg will be stored forever even if they are officially "deleted". (suggested by User:Samwilson in https://phabricator.wikimedia.org/T231143#6050199 ) — Johannes Kalliauer - Talk | Contributions 13:47, 1 May 2020 (UTC)
- @JoKalliauer and Cmglee: I am resistant to that advice. SVG Translate should be fixed rather than training users to use the tool somewhere else. The advice is especially sad because the original plan was to make SVG Translate available for all SVG files and not just files on Commons. The plan was users could provide an SVG file directly to the tool. Then they would be able to test SVG files without uploading them forever to a WMF server. But the design diverged from that goal for subtle reasons. So the SVG must be present on a WMF server. Iterative testing requires repeated uploads. Yes, repeated uploads are bad, but how bad? Cmglee got around the cache bug by uploading many new test files. Yes, those test files will never be deleted, but how much does the storage cost? One GB of disk costs about $0.10. What value did Cmglee provide to WMF? I'd put that in the $100 to $1000 range. That buys a lot of storage. Unless there are other significant factors, the storage cost for these tests does not seem to be an important issue. Glrx (talk) 15:39, 1 May 2020 (UTC)
- Thanks, Glrx. Kind of you to value my contribution between $100 and $1000! Though it's true that storage is cheap, a bigger issue is polluting the namespace, so for example, someone searching for "Corsica geographic map" will get lots of irrelevant hits.
- (I don't have permission to delete them so have put them in Category:SVG_Translate_tool_test_to_delete. If you have admin rights, would you please speedy-delete them with my permission? Thanks.)
- I agree that the best solution is to fix SVG Translate. The next best might be to allow editors to delete their own uploads so that they can do what I did. Waiting 5 hours for the cache to expire is unusable. Cheers, cmɢʟee ⋅τaʟκ 20:16, 1 May 2020 (UTC)
- Also Glrx has much knowledge, but he never asked for an adminship.
- @Cmglee: Since you published them under a free license, which is valid forever, it is not the uploaders decision if they can be deleted. (Admins need the permission of the rules on commons.)
- I checked the official deletion policity: (But I might missed something.)
- I think it is not a speedy-deletion, because none of the reasons at Commons:Criteria_for_speedy_deletion#File apply. (But maybe w:en:Wikipedia:What_"Ignore_all_rules"_means applies.)
- If you want to start a deletion-request (for the hole category) it is much easier to argue: Commons:Deletion_policy#Not_educationally_useful and Commons:Deletion_policy#Redundant/bad_quality
- I think there is somewhere a rule that files where the uploader/autor ask for a deletion-request within 7days it can be considered as accidentially uploaded and can be deleted by the author request. (However (some) are older than 7 days, and they are not "accidentially" uploaded, so strickly speaking even this rule (for deletion-request) cannot be applied.)
- I would go for a deletion-request of all files in the category. (Similar to Commons:Deletion_requests/Files_in_Category:Pikachu, see Commons:Deletion_requests/Listing_a_request_manually how to do manual deletionrequests.)
- — Johannes Kalliauer - Talk | Contributions 21:16, 1 May 2020 (UTC)
- Thanks, @JoKalliauer: In terms of disk space, I've just realised that it doesn't matter if they are separate files or versions of one file. Re namespace pollution, not allowing deletion sounds like a perverse incentive. First, just to clarify that I won't do this, but an uploader could omit the licence or intentionally include copyrighted material (and raise speedy-delete requests on themselves) to force admins to delete test files. A saner workaround is to give it a name that will unlikely be searched for e.g. 4AAQSkZJRgABAgIATgBOAAD.svg. Cheers, cmɢʟee ⋅τaʟκ 02:20, 2 May 2020 (UTC)
- @JoKalliauer and Cmglee: I am resistant to that advice. SVG Translate should be fixed rather than training users to use the tool somewhere else. The advice is especially sad because the original plan was to make SVG Translate available for all SVG files and not just files on Commons. The plan was users could provide an SVG file directly to the tool. Then they would be able to test SVG files without uploading them forever to a WMF server. But the design diverged from that goal for subtle reasons. So the SVG must be present on a WMF server. Iterative testing requires repeated uploads. Yes, repeated uploads are bad, but how bad? Cmglee got around the cache bug by uploading many new test files. Yes, those test files will never be deleted, but how much does the storage cost? One GB of disk costs about $0.10. What value did Cmglee provide to WMF? I'd put that in the $100 to $1000 range. That buys a lot of storage. Unless there are other significant factors, the storage cost for these tests does not seem to be an important issue. Glrx (talk) 15:39, 1 May 2020 (UTC)
- @Mrmw: I think using https://tools.wmflabs.org/svgtranslate-test/ and uploading new versions to https://commons.wikimedia.beta.wmflabs.org/wiki/Main_Page might be a better idea, since uploading files to File:Test.svg will be stored forever even if they are officially "deleted". (suggested by User:Samwilson in https://phabricator.wikimedia.org/T231143#6050199 ) — Johannes Kalliauer - Talk | Contributions 13:47, 1 May 2020 (UTC)
Notification about possible deletion[edit]

|
Some contents have been listed at Commons:Deletion requests so that the community can discuss whether they should be kept or not. We would appreciate it if you could go to voice your opinion about this at their entry.
If you created these pages, please note that the fact that they have been proposed for deletion does not necessarily mean that we do not value your kind contribution. It simply means that one person believes that there is some specific problem with them, such as a copyright issue. Please see Commons:But it's my own work! for a guide on how to address these issues. |
Affected:
Yours sincerely, Jonteemil (talk) 05:29, 8 May 2020 (UTC)
Undoing[edit]
Hello!
May I ask, why the asterisks and line breaks?Jonteemil (talk) 20:45, 17 May 2020 (UTC)
Hi, you are reverted my edition. As you must have guessed: I disagree with it. (I only have an intermediate knowledge of English as it is not my native language).
Your reasons:
- . Path text.
- . File bloat.
- . File wants special handling.
Since you are a doctor of philosophy, you know that to make a decision you need to weigh the elements against and the elements in favour of it. It seems that you have had no element in favour of the new drawing and that I wrote it down. Then I must think that your reversion is the result of incomplete and hasty reasoning.
Path text[edit]
The reason I chose to convert the text into a path is its best read. As you know, Wikimedia's SVG viewer is deficient in this aspect and with text with small font is difficult to read without having to enlarge the image. Another reason is that the space occupied is not fixed and can vary up to about 10%, which makes it difficult to adjust the text on the page or in dialog box.
Hopefully someday the SVG viewer will improve and there will be no need to turn the text into a path in those cases.
If you look at my drawing, you can see that the text layer is kept for when the SVG viewer is improved. Then with two clicks: deleting the "Text to path" layer and displaying "Text" solves the "problem".
I remind you that the first author of this drawing (LadyofHats) in two sister drawings (Arterial System and Venous System) has chosen to use paths towards text.
In conclusion, using paths cannot be a reason to reverse the drawing.
Special handling?[edit]
I guess it must refer to the fact that I have included an explanation of how to modify the text for localized versions of this diagram (Edition of Inkscape draw with layers). I created this text, very aptly, as a request from Kupirijo. Obviously the destination is for novice Inkscape users who have never used layers, but you don't need this documentation.
Conclusion: Complementary information cannot be a reason to reverse the drawing.
File bloat[edit]
The file size[edit]
I have removed many nodes to simplify the modification of the different elements. One of the elements that increase the file size is obviously the converted text in the path. In order to homogenize this file with those of the arteries and veins there are two invisible layers ("Arteries 1" and "Veins 1") of little content. If it bothers you then they can be removed.
Is it really a big problem that a diagram is very big?. With today's computers and cell phones, obviously not.
I hope a new version of the SVG viewer solves this need to convert along the way, as I have already expressed.
The contents of the diagram[edit]
I certainly added some elements not for the sake of inflating the file but because it was very important: the arterial and venous systems of the brain.
The content is "bloated" due to the same cause listed at the beginning.
Finally[edit]
I spent many hours researching to correct the elements that were misrepresented. I can justify one by one each item I have modified. I understand that the formation of a wrong image of reality makes it difficult to learn and understand the anatomical elements.
My goal is not “artistic”, first of all it is pedagogical. I have created or modified other anatomy schemes that are used in hundreds (and maybe thousands?) of articles from different Wikipedias.
I have improved (regardless of having converted the text to path) the visibility of the text with the use of abbreviations, increasing the font and reducing the width of the draw page.
I have improved the visual comprehension of the diagram using color arrow contrast as well as different color text for arteries and veins, of good pedagogical value.
I appreciated @LadyofHats: 's work and have notified her (in a private letter) the modifications I have made to her drawing. He liked it in response to my letter.
I hope, finally, that you reconsider your action for the benefit of all readers of the articles in which this diagram is contained. Since you like the phrases, I remind you a "rectify is wise".
Jmarchn (talk) 18:33, 26 May 2020 (UTC)
- Your diagram goes one step forward and two steps back. I gave it a lot of thought before I reverted.
- It is good to improve the technical accuracy of diagram.
- It is good to improve readability. Increasing the font size is minor. Coloring text red and blue is nice. I would disagree that abbreviating artery as "a." is an improvement. It may be obvious to you, but I'm not so sure it is obvious to a high school student. Although it is an English language image, it is used on dozens of other language Wikipedias. Why make it more difficult for them to decipher an image? I have semantic and technical issues with labels such as "subclavian a. and v." or "gonadal a. and v." or "deep femoral a. and v." Is the thing pointed to both an artery and a vein? The
tspancolor shift is subtle, and it complicates translations. You have provided more detail, but you have used less precision. The use of arrowheads is a style change, and my understanding is that editors should not change diagrams to their preferred style. Furthermore, arrowheads are appropriate for near zero width features (the feature is at the end of the arrowhead) but less appropriate for wide features such as the heart (a dot says the feature surrounds the dot). See, for example, https://cadsetterout.com/drawing-standards/technical-drawing-standards-leader-lines/ stating that arrows point to the edge of an item and the dot to the face of an item. - Yes, the WP rasterizer (
librsvg) has many problems, but that does not mean one should always resort to converting text to path. Building a separate layer of path text is a horrible idea, but you seem to be enamored of that method. The text in such an image cannot be selected when viewing the native SVG in a browser. Editingtextelements, even if they are discovered by WMF tools such as SVG translate, do not change the rendered image. There are both commercial and free translation programs that will translate SVG text (but not SVG curves). Browsers are close to translating SVG diagrams in the same manner as HTML pages, but only if changing thetextelements achieves that translation. Pointing to LadyofHats is not persuasive. She tried to use fonts on this image, but she had trouble doing that for a variety of reasons including Adobe Illustrator quirks and improper text anchors. She is a fabulous graphic artist. She does a lot of research for her diagrams, and WP is blessed to receive her work. - The special handling is a reference to the odd approach for path text. Adding complementary information that confuses the issue is an excellent reason to delete. WP users have been confused by this approach. They edit the SVG
textelements, but the labels in the image do not change. You base your assumptions on everybody using Inkscape. That is not a valid starting point. Citing some text that you wrote for Kupirijo does not indicate that your approach is good or is widely accepted. The text in File:Cross section of an alveolus and capillaries showing diffusion of gases.svg is simple; if there is a problem, it is only providing a little more space for "Deoxygenated red blood cell" and "Oxygenated red blood cell". Providing more space would also make subsequent translation easier. (Note that this diagram terminates leader lines in dots rather than arrows.) (I have tagged the file as Path text SVG.) Here's a simple test for reasonable SVG text: load the SVG into a browser and type control-A (select all). It should highlight all the text in the image. - File bloat happens for two separate reasons. First is converting text to path. Second, Inkscape is atrociously verbose. The second problem is easy to fix. I do not expect most Inkscape users to address this problem, but it may have consequences down the road. Almost all browsers support SVG, and several of us want WMF to serve (small) SVG files directly rather than running them through a rasterizer and serving the resulting PNG file. Even if WMF adopts that approach, it is unlikely that WMF would choose to serve a 700 kB file; from a data bandwidth perspective, it makes sense to rasterize the image and send a much smaller PNG.
- I have no problem with improving technical accuracy, but as mentioned above, the changes go far beyond that. Fix the details, but don't add confusing labels, convert to your favored style, or convert to your approach to SVG text.
- Yes, I recognize that you spent some effort, but effort does not demand acceptance. Neither does contributing to a lot of articles mean an editor must be right on EVERY article he submits. The abbreviations are not an improvement. Making text denser does not necessarily make it better.
- Glrx (talk) 20:59, 26 May 2020 (UTC)
- When you write on your page and give a message to someone, it's a good way to use a
{{ping}}to warn the other person that you've made a change. - You said that: "Your diagram goes one step forward and two steps back". Generally (his) conclusions should be put at the end and not at the beginning of an argument.
- You said that: "I gave it a lot of thought before I reverted." I like your irony. You didn’t warn me when you reversed my upload, and the explanations for the reversal were limited to a few words.
- You said that: "It is good to improve readability." but then you say "Increasing the font size is minor". If I increase the font size it’s not because I like writing but because it’s more readable.
- You said that: "I would disagree that abbreviating artery as "a." is an improvement.". I have never said that using abbreviations is an improvement, at this point we agree. Using abbreviations is the price to improve the reading of the text. At this point I had some doubts for example using "a. & v." (how could it be otherwise, I accept suggestions). But it’s not a very negative aspect, and it makes reading even faster. Generally readers who are able to read and translate from English to their language the other words are able to understand the meaning of the abbreviations, to resolve this doubt there are already teachers and professors to clarify these doubts. But I promise to make a new version in which it appears at the bottom of the drawing: a. = artery and v. = vein.
- You said that: "The use of arrowheads is a style change, and my understanding is that editors should not change diagrams to their preferred style." I don’t have a preferred style of arrows. Although it’s more understandable a diagram with an arrow with arrowhead or what I’ve used many times: a small round (a dot) at the head. I tested both systems and understood that in this case it was better to use an arrowhead than a dot one. Just like I try which arrow thickness is best suited for each drawing. But if for you this is a serious problem to accept my drawing I can change it for a dot.
- You said that: "Yes, the WP rasterizer (
librsvg) has many problems, but that does not mean one should always resort to converting text to path." We agree, it should only be done when the letters in the text (usually because there is a lot of text) have a small font relative to the size of the drawing. - You said that: "Building a separate layer of path text is a horrible idea." Building a separate layer of path text it’s not an idea (we’re not talking about philosophy), it’s just a temporary solution to a problem we would both like solved. I hope and wish that in the near future I do not have to use the text-to-path layer to improve reading. When that time comes, and if I’m alive, I publicly commit to removing all text-to-path layers from my drawings. I’m just enamored of my wife.
- You said that: "The text in such an image cannot be selected when viewing the native SVG in a browser." I use Firefox and have never been able to select text from my browser, I don't understand what you are saying. I recognize that it’s a little harder to change the text with Inkscape, which is why I’ve added documentation on how to do it.
- You said: "tools such as SVG translate, ..". Let's not be fooled, I have commented on and studied this!. There is currently no easy open source solution for translating SVG text. I wish and hope that the day will come when the translation of the drawings will be easy.
- You said: "Adding complementary information that confuses the issue is an excellent reason to delete." You say an explanation addressed to novice editors of Inkscape is confusing. But you without arguing say that this is an excellent reason for removing my drawing: absolutely amazing. @Kupirijo: was grateful for the understandable explanations I gave. The explanations are detailed, and step by step. "WP users have been confused by this approach." Did you do a survey to speak for them?. "Citing some text that you wrote for Kupirijo does not indicate that your approach is good or is widely accepted." You are right, but you must give evidence of the argument contrary to mine, and you have given nothing. At the moment my drawings are using on hundreds of articles and I have helped anyone who has asked me, as I have always done. In other words: my drawings have been widely accepted and I have only had problem with you. Any users ever have given me ideas or corrections and that I have been quick to accept.
- I may agree with some considerations with respect to others of my drawings, but that is not the current problem.
- I absolutely agree with your last paragraph. I also agree with the respect and admiration for LadyofHats and her fantastic drawings. But she made some inaccuracies in this drawing, as it is neither her field of work nor is it easy to know what is right in the anatomical schemes. I repeat, these understandable inaccuracies have been the main reason for making a new version. But it seems that for you this does not matter.
- Finally, if I remove the text-to-path layer and put the explanations of the meaning of the abbreviations then you will it look good and accept my drawing?. Otherwise we will have to discuss it with more people (Commons:Administrators' noticeboard/User problems) or similar.
- Jmarchn (talk) 10:59, 27 May 2020 (UTC)
- When you write on your page and give a message to someone, it's a good way to use a
- Today is three weeks since my writing and I have not received a response.
- Meanwhile, I have improved my drawing, increased the font a little more and, above all, I have added very important elements of the circulatory system:
- Coronary vessels, improving the appearance of the heart at the exit of large vessels.
- The enterohepatic circulation (with the portal vein, and the mesenteric and splenic vessels)
- I have added, as you indicated to me, the meaning of the abbreviations.
- I remember you this message:

|
The file size of this SVG image may be abnormally large because most or all of its text has been converted to paths rather than using the more conventional
<text> element. Unless rendering the text of the SVG file produces an image with text that is incurably unreadable due to technical limitations, it is highly recommended to change the paths back to text. Doing so will ease the process of localizing this image to other languages and is likely to reduce the file size in a significant scale. Other SVGs containing path-based text can be found at Category:Path text SVG. For more information, see SVG: Fonts and Preparing images for upload: Text.
|

|
- Where says "Unless rendering the text of the SVG file produces an image with text that is incurably unreadable due to technical limitations, it is highly recommended to change the paths back to text." In the case of the text of "Circulatory System en.svg" (to make it easier to read) is better the conversion to path. Therefore, your reversion of my drawing is inappropriate. Always my draw contains a layer with the text as text to make easy the translation.
- Jmarchn (talk) 08:38, 16 June 2020 (UTC)
- @Jmarchn:
- Where have you obtained consensus to use your "temporary" layered text-to-path method? Your method is uncommon and confuses the WMF SVG Translate tool. "There is currently no easy open source solution for translating SVG text." See en:Argument from ignorance. There are open source translation tools that translate SVG text.
- I'm OK with you improving the technical accuracy of the image, but I am not OK with your odd SVG text-to-path with hidden text conversions and several of the other changes you made. Generally, I am not OK with any text-to-path conversions of this image. It is not needed and makes the image less accessible. Look at the history of the file. On 12 August 2009, ZooFari made the file work with text. The original author, LadyofHats, used a font rather than path text on 30 March 2010. She could not get the text to align correctly (she did not use right aligned text), so she resorted to path text. That's understandable because the appearance is much better. On 28 October 2017, I fixed the text alignment issue.
- You have edited many other language versions of this file and bloated them with path text. So you are maintaining several parallel versions. Doesn't that seem wasteful to you?
- You stated that you would remove the text to path layer ("if I remove the text-to-path layer"), but you did not. You kept it. You continue to abbreviate with a and v (yes, I see the explanatory legend); no other translator of the image has abbreviated artery and vein. You kept labels that suggests a thing is both an artery and a vein. How is that more accurate? Your confusing labelling of both arteries and veins takes more text and is probably the reason you want to abbreviate.
- Glrx (talk) 17:24, 8 July 2020 (UTC)
- @Glrx:
- You say: "Where have you obtained consensus to use your "temporary" layered text-to-path method?". Obviously there is no rule that requires me to use a particular system to draw, on the contrary and as
{{Path text SVG|diagram}}indicates, it is totally justified to use text-to-path, when the letters have a small size. - Thanks, today is the first time I use WMF SVG Translate tool from toolforge, I didn’t know it and it’s an interesting option. It doesn't really support translating File:Circulatory System en.svg, it gives the same type of error as for File:HumanEmbryogenesis_gl.svg: "... it contains unsupported SVG (nested tspan in # tspan ... ".
- But Translate tool worked with File:Carbon_cycle-cute_diagram.svg, and I translated it into Catalan. Then I checked the practical limitations of this system with this translated drawing
and you can see the result in ca:Carboni(replaced due to your lack of response Jmarchn (talk) 21:21, 24 July 2020 (UTC)). For example: I couldn't translate "Cement production" and "Carbon" because they don't show up (because it must be in two lines). In addition "Storage in GtC" (-> "Emmagatzematge en GtC"), when translated the text is out of the drawing. This means that I will have to modify this drawing with Inkscape to make it look good. You can also read SVG translation where, with an example, the problems of this translation system are explained. - Conclusion, after the knowledge you have given me and that I have experienced, the sentence "There is currently no easy open source solution for translating SVG text.", is true. It is hoped that in the future WMF SVG Translate tool will allow not only translation but also moving the text and arrows. Then it will be really useful.
- You say "I'm OK with you improving the technical accuracy of the image", it is not a technical question but a question of adequacy to the anatomical reality while maintaining an adequate pedagogy.
- You say "You have edited many other...Doesn't that seem wasteful to you?". You are right, but the good end result is worth it.
- You say "You stated that you would remove the text to path layer ("if I remove the text-to-path layer"), but you did not." It was a proposal to which you have not responded to me so far, not even now. In all the cases where I have translated this file to other languages I have had to move some of the labels and arrows because, for example, the translated text took up more space than the English version. This is one more reason to understand that the any "non-text-to-path version" will also not solve the problem of the correct position of labels and arrows. Anyway and to please you I would upload a version with another name (you can choose it) and without text-to-path layer. OK?.
- You say "You continue to abbreviate with a and v". I asked you if you liked another alternative in order to take up little space, and you didn’t answer me either.
- You say "Your confusing labelling of both arteries and veins takes more text and is probably the reason you want to abbreviate." It is absolutely false: 1. By grouping arteries and veins in a single label facilitates the location of the same. 2. The reason for the abbreviation is to be able to increase the size of the text in order to make it easier to read.
- Jmarchn (talk) 22:14, 8 July 2020 (UTC)
- @Glrx:
- On the other hand, thanks for the sentence en:Argument from ignorance, I didn't know it. In my post-adolescence I drank Wittgenstein thanks to en:Josep Maria Terricabras i Nogueras. We were both born in en:Calella. Jmarchn (talk) 05:23, 9 July 2020 (UTC)
- @Glrx:
- I'm stupid, I understand you now:
- The problem is not that the drawing is larger because it has the text-to-path layer. The problem is that the existence of this layer does not allow a translation using WMF SVG Translate tool, and forces anyone to use Inkscape.
- The problem is not the use of abbreviations. The problem is that WMF SVG Translate tool does not support different colors for the same label.
- The previous two points mean that the quality of the drawing and its readability are no importance for you. Then a new draw with different name and without text-to-path layer is required.
- Jmarchn (talk) 15:23, 9 July 2020 (UTC)
- NOTE: This discussion was referenced in Commons:Deletion requests/File:Anatomy of the Human Ear es.svg
Commons - Media Search[edit]
Greetings,
The Structured Data team is working on an alternative, image-focused prototype for media search on Commons. The prototype uses categories, structured data as well as wikitext from Commons, and Wikidata to find its results. The development team would like your feedback on the prototype, as they are looking to work to further enhance the search experience on Commons. If you have a moment, please look over the project page set up on Commons to find a link to the prototype and leave your feedback on the talk page. Thanks for your time, I'll be posting message similar to this one to other pages on Commons. The team is looking forward to reading what you think. Keegan (WMF) (talk) 20:47, 28 May 2020 (UTC)
Commons - Media Sarch, new feedback round[edit]
Greetings,
I'm following up on a message from earlier in the year about the prototype development for Special:MediaSearch. Based on community feedback, the Structured Data team has developed some new features for Special:MediaSearch and are seeking another round of comments and discussions about the tool. Commons:Structured_data/Media_search is updated with details about the new features plus some other development information, and feedback is welcome on Commons talk:Structured_data/Media_search. Media Search works in any language, so the team would especially appreciate input around support for languages other than English. I look forward to reading about what you think. -- Keegan (WMF) (talk) 20:05, 23 September 2020 (UTC)
new phab-tickets[edit]
How did you notice about phab:T276684? Is there a possibility to get notified about new bugs in https://phabricator.wikimedia.org/tag/wikimedia-svg-rendering/ , or did you watch Commons:Graphics village pump? — Johannes Kalliauer - Talk | Contributions 22:29, 6 March 2021 (UTC)
- @JoKalliauer:
- Graphics village pump is on my watchlist, but that does not mean I check it very often.
- I sometimes look for new wikimedia-svg-rendering tickets on phabricator.
- Glrx (talk) 23:25, 6 March 2021 (UTC)
librsvg update in 2020?[edit]
Commons uses librsvg 2.40.20-3 since at least 2019, and 2.41.21 2.40.21 was published in 2021 and there is imho no version between, how can the rendering change between August 2020 and November 2020 ?
@DmitTrix: So this issue did not occur when you uploaded it on 23.August 2020?
— Johannes Kalliauer - Talk | Contributions 22:29, 6 March 2021 (UTC)
- @JoKalliauer:
- I do not know. There may be minor updates. WMF may have delayed some changes. There are comments on GNOME about
librsvghaving memory leaks. The leaks may not have been a problem until WMF updated some package that thatlibrsvguses. That is,librsvgmay not have changed, but a library that it uses may have changed. Even adding or removing a font may tickle a bug. - I have not paid much attention to
librsvgor its myriad versions. I believe it is a dead end for MediaWiki. - The original developers moved on maybe six years ago, so
librsvgstalled. - A few years ago, some new developers picked it up, but much of their focus seems seems to be converting C++ to Rust. Rust offers some significant development benefits, but the new developers were not fixing significant bugs nor adding needed features such as
textPath. - I just spent some time looking at git branches at https://gitlab.gnome.org/GNOME/librsvg
- Branch 2.40 appears to be a C++ branch; that is why MW can use it. I doubt the primary developers of
librsvgare interested in C++ branches. In particular, the C++ branches will probably not see any added features such astextPath. - Branches master, 2.42, 2.44, 2.48, and 2.50 are Rust branches (they have .rs source code). In particular, they have
cond.rs, the new code that implementssystemLanguage. - I looked at
cond.rsand https://docs.rs/locale_config/0.3.0/locale_config/struct.LanguageRange.html, but they may be too complex for the task. SVG wants a simple string match; it does not need to parse out full-blown locales. Experiment seems to show such failure. AntiCompositeNumber triedlibrsvg2.40 to 2.50 with, for example, $LANG="zh-HANT", and the branches failed in many ways (Phab:T154237).librsvgneeds a language preference argument separate from the $LANG environment variable. WMF may also have problems with its bogus sr-EC and sr-EL langtags (which it is weeding out). - Bottom line: I think
systemLanguageis dead.librsvgneeds some major fixes or WMF needs to do some major workarounds. The obvious fix is to localize the SVG before shipping itlibrsvg. (MW will have to do that if it ever directly serves SVG and wants to keep its current|lang=semantics.) - RESVG is another option, but it will have its own issues.
- WMF needs to figure out what it will do with SVG images.
- Glrx (talk) 02:39, 7 March 2021 (UTC)
- I see missing leadership by WMF in not deciding how to render SVG images (maybe it should get more familiar). I don't like to stay with librsvg, just because no one takes responsibility to make a (mabye bad) decission. I think wrong decissions might happen, but not decining is damaging the project.
- w:de:Librsvg#Versiongeschichte says that the convertion to Rust was completed with version 2.45.6 .
- The Rust-development gave librsvg maybe a boost in development, but still beeing backwards.
- — Johannes Kalliauer - Talk | Contributions 09:52, 7 March 2021 (UTC)
- @JoKalliauer:
- Yes, I believe there are serious leadership problems at WMF. WMF has resources, but its top management seems to lack focus. It does not know what to do with those resources. I often scratch my head when I look at WMF job postings or read WMF research proposals. Middle management seems to be either missing or clueless or without authority. I thought I'd found somebody's boss, but he turned out to be just a contractor with no hire/fire authority. Management above project level does not respond. I'm impressed by some of the line programmers, but they are not management. Overall, I do not get a sense of corporate direction.
- Does WMF even know it should be making a decision about SVG support?
- The WMF view of
librsvgis to ignore it. Anylibrsvgbugs are thrown over the wall: letlibrsvgfix its own bugs. Iflibrsvgwere important enough, then WMF should help fix those bugs:librsvgis open source and seeking help. I doubt WMF assigns any programmers to help fix the libraries that WMF uses (well, I do know of a sketchy WMF arrangement where WMF hires an outside developer to maintain that developer's product). WMF probably wants its programmers fixing only MW bugs. In the case oflibrsvg, that reluctance to fix external bugs may seem justified. If SVG files are only 3 percent of Commons, then SVG may not be considered very important. Problems with JPEG or PNG would get more attention because they represent a much larger proportion of images on Commons. SVG may be beneath notice for WMF. - I believe SVG is significant. SVG is an opportunity for WMF, but WMF stifles that opportunity by serving SVG as an inferior PNG. No animation, no tooltips, and no hyperlinks. Yes,
librsvggives WMF some protection against serving bloated SVG or malicious hyperlinks, but that protection has downsides. There is no incentive to make more reasonable SVG files. Instead, volunteers are forced to do workarounds becauselibrsvgdoes not supporttextPath, does not space small fonts correctly, does not handle vertical text, messes up BIDI, and has poor CSS 2.0 support. - I'm happy that some volunteers picked up
librsvg, but I wish they were more focused on improving SVG. However, they are volunteers, and they get to set their own agenda. They probably are not usinglibrsvgto display maps, so they do not see an immediate need to supporttextPath. - Glrx (talk)
- @JoKalliauer: We are currently running librsvg 2.40.20-3+wmf1+stretch1, which is the last pre-Rust version. There's several backend upgrades to the thumbnailer being (slowly) worked on at the same time. That includes upgrading the OS from Debian Stretch to Debian Buster, which will bring Rust compatibility and a newer version of librsvg. The thumbnailing infrastructure is also moving to Kubernetes, and an upgrade to Thumbor 7 and Python 3 might be thrown in there as well. I do not know how long this will take, nor what additional problems might be introduced. Those would be questions for the people working on it. There isn't really one team responsible for this project, rather, it's a few people working on it in addition to their other tasks. In theory, Stretch should no longer be used in production by this summer, so I'm hopeful that the upgrade will happen Soon™. I don't think anyone's actually working on support for client-side SVG rendering at the moment, and changing the SVG renderer is quite unlikely at least until someone puts together a decent test suite. --AntiCompositeNumber (talk) 05:11, 8 March 2021 (UTC)
Workaround for phab:T11420[edit]
I use a switch-tag for textPath with requiredFeatures="http://www.w3.org/TR/SVG11/feature#Text" as in File:Comparison_optical_telescope_primary_mirrors_PL.svg or in File:Grafikworkshop_Kalliauer.svg. I only know from File:SVG_Test_TextAlign.svg that requiredFeatures="http://www.w3.org/TR/SVG11/feature#Text" leads to hiding on commons, and not on browsers. Is my usage correct, or do I link to independent things together. — Johannes Kalliauer - Talk | Contributions 22:29, 6 March 2021 (UTC)
- @JoKalliauer:
- The attribute
requiredFeaturesis an SVG conditional processing attribute just likesystemLanguage. - The intent in SVG 1.0 and 1.1 was the SVG user agent could be queried to determine if certain features were available. SVG expected some implementations to handle only basic text and other implementation to handle more exotic text such as
textPath. So I expect your usage is correct. Although such an approach is possible, it is more difficult to create conditional SVG, and most graphics editors may not correctly import it. Sadly, several SVG agent implementations lie about whatrequiredFeaturesthey can or cannot not handle. I've submitted bug reports that were worse than ignored. So even if one tried to use the feature queries, it may not work in some implementations. IIRC,librsvgdoes not lie about text support. As you have, I have usedswitch,textPath, andrequiredFeaturesto offer an alternative whentextPathis not available. I even wrote some JavaScript that would explode atextPathinto a bunch oftspanelements. In the long run, it just makes SVG that will probably confuse people and graphics editors. Thelibrsvgauthors should have implementedtextPatha long time ago (or at least made it behave as atspan). - In the broader picture, there were some features, such as
tref, that no user agent implemented. SVG started taking the simpler approach of expecting all implementations to handle most features. IIRC, SVG 2.0 debated removingrequiredFeatures, but it looks like they kept it. - I believe the best strategy is to insist that MediaWiki support
textPath. Given the number of maps on Commons, it should be a requirement. - Glrx (talk) 00:15, 7 March 2021 (UTC)
- My Linux uses rsvg-convert version 2.48.9, however
textPathis still not working. — Johannes Kalliauer - Talk | Contributions 09:52, 7 March 2021 (UTC)
- My Linux uses rsvg-convert version 2.48.9, however
- @JoKalliauer:
- Could you try rsvg-convert 2.48.9 on File:SVG CSS Test.svg (shown above)? It tests several SVG 1.1 selectors. Glrx (talk) 01:36, 8 March 2021 (UTC)
- AKlapper (WMF) tried 2.50 on the file; see Phab:T68551. Everything but the
:lang()pseudo selectors worked. Glrx (talk) 20:15, 8 March 2021 (UTC)
- AKlapper (WMF) tried 2.50 on the file; see Phab:T68551. Everything but the
SVG matters[edit]
Hi Glrx, when I began to look at SVG files in 2010 I saw that there is often a large overhead of less needed filling code. I am preferring the devise "keep it simple", I try to keep code (as for templates, modules, SVG, ...) readable (for me and others) and I avoid to generate statements that have no use than to hide what is the fact (as e.g. cascades of 5 and more transform matrices in SVG code).
This lead to the invention of the Category:SVG Simplified; some users dislike it, and others are almost enthusiastic about. Some got ideas from that collection of examples, methods and explanations. Some people are followers of large codings, an example is NATO Medal Yugoslavia ribbon bar.svg where the same drawing can be done with 194 bytes - or with 41779 bytes.
Yes, there happend problematic developments when I simplified SVG, sometimes I missed the target of readability and focussed too much on file size. When I started 7 years ago to develop a template for tagging SVG files, until now it became a monster template with a lot of subtemplates, modules and JS scripts. Some thoughts are good, and some evoluted into a less good state.
What is desired but definitely missing, and where your knowledge might help, is some standard which may give text editor SVG developers a guideline (they can follow - or not). Of course it is impossible to develop rules that satisfy everybody; but proposals that a majority accepts and no reasonable user can call nonsense should be possible.
I saw that you have very endorseable opinions about readablity and structuring, and you know much more about WMF than me. As you can see my English is not so good, I hope it is understandable but I cannot reach the level of an educated native speaker. So I am coming to you for questioning whether you agree that something can be done. -- sarang♥사랑 08:04, 25 March 2021 (UTC)
- @Sarang:
- You have done a lot of impressive work here. Keeping things simple is reasonable, and I wish more people would be reasonable.
- Many tools generate disappointing SVG, your observations at Category:SVG Simplified are apt, and I have seen lots of similar SVG nonsense (e.g.,
<g transform="scale(0.9998)">...</g>). Tools should be more sensible, but tool designers often make choices to simplify their task. Inkscape has each object carry its entire graphics state; that makes moving an object simpler. It may be that near-white or near-black colors happen when a graphic artist uses a color chooser. Seemingly pointless transforms may arise when a graphic artist accidentally transforms an object and then fixes the accident by moving or scaling the object again. - Yes, it is sad that File:NATO Medal Yugoslavia ribbon bar.svg takes so many bytes to represent something so simple, but the current version claims to be a more geometrically accurate representation of the medal (but strange stripes at the left and right edges), and Inkscape is probably responsible for a good portion of the bloat. Your simplified version, which uses a wide dashed line with opacity, is very clever — perhaps too clever. Textures are hard.
- Generally, those who use a text editor to create SVG illustrations are knowledgeable and produce good SVG files. I'm not so sure there is a need to write reasonable SVG because they will. As far as standards go, I would not see many: no DOCTYPE; the
svgelement has aviewBoxbut nox,y,width, orheight; the fonts are generic or have generic fallbacks (sans-seriforserif); thetextelements have extra space to accommodate font variations (and possible translation) and have sensibletext-anchorattributes. Auseelement should only link to top level elements of adefselement. Styling is a more difficult topic, so I do not see a standard requiring individual attributes, thestyleattribute, or theclassattribute and thestyleelement. I dislike grouping elements solely for the purpose of imposing the same style, but there are times when it is sensible. - Although less knowledgeable contributors could use a text editor to modify an SVG file, few of them are willing to try, and some of those will not succeed. Those contributors with a programming background tend to succeed because they know how to pattern match and pay attention to syntax. In one case, a contributor got it almost right except he put the additional
switchclauses after the default clause. My gut tells me there are few unskilled editors who are willing to edit SVG. I'm not sure that the ability to edit wikitext carries over to SVG. - Ideally, anybody could use their favorite tool on any file and get a result that is acceptable to everyone else. We are not close to that ideal. In addition to copious
styleinformation, I believe Inkscape will copy gradients and markers; each gradient and marker will be referenced at most once. SVG Translate changes and addsidattributes. So when a file is overwritten, the question becomes did the new version add enough value to overcome its sloppy coding. We may answer that question differently. SVG Translate can do a lot of good, so I'm willing to accept a cluttered SVG file. On the other hand, SVG Translate should be smart enough to refuse to translate some files and explain why it refused. - The tools are not the only problem Even if the tools were to do a perfect job, there are gifted editors who insist on particular fonts or methods. I may strongly disagree with those methods and the resulting large files, but the resulting SVG files may look terrific.
- WMF is a puzzle.
- Your English is fine; it conveys significant insight and education.
- Glrx (talk) 20:34, 25 March 2021 (UTC)
- @Sarang: Hi Sarang and Glrx. I just happen to see this thread as I wrote something else here. I'm a graphic worker here and mainly with SVG created in Inkscape on Ubuntu. I'm an image person as I think most graphic workers are but I also have a technical part of me so I do some work in the xml editor and in text editors, I can't program but I can find problems and fix them to some degree. For all my work I keep the original Inkscape files with me with all its extra information such as layers etc so edits will be easier later on.
- What I upload is a cleaned up file, saved as Optimized SVG. This to ensure it's valid W3C and as clean code as I can save. What I want to say is that asking graphic workers to train them self's in code writing, editing on a high level is not something I think is possible. Mostly code people and image people are different types of persons and has hard to learn the others needed skills. It's hard enough just to create an SVG file that works well with all the rendering limitations we have here at WMF. Size is to me really not that of a problem any more as it was some 10-15 years ago.
- There is another side of this problem also. When someone else edits one of my files (or someones else) and upload a new version over it they often don't read/understand that the file was a valid W3C file an might upload something with errors and then my statement that it is valid becomes wrong. The same must happen to the files that you have cleaned up Sarang, probably will the one that edits it not have your deep knowledge in coding, they just want to create a good (what ever that is) image and saves is at whatever. So to me this is really something difficult and probably impossible to achieve, to many people involved in this so we probably have to live with everything not being perfect at all, but maybe working. --always ping me-- Goran tek-en (talk) 18:36, 27 August 2021 (UTC)
- @Goran-tek-en and Sarang:
- There is no consensus on Commons about what an SVG file should or should not be. WMF filters impose some broad restrictions such as no scripts and whitelisting namespaces, but WMF does not require small, optimized, or even valid SVG files.
- In the usual case, Inkscape produces notoriously verbose SVG. On the other hand, SVG optimizers may focus too much on shrinking the file size. A user who makes a reasonable edit may unintentionally undo another user's careful work. There are also editors who are convinced they know the "right" way to do something, and they consequently make SVG files that confuse other editors. So yes, we live with what happens.
- Glrx (talk) 15:10, 28 August 2021 (UTC)
- @Sarang: Hi Sarang and Glrx. I just happen to see this thread as I wrote something else here. I'm a graphic worker here and mainly with SVG created in Inkscape on Ubuntu. I'm an image person as I think most graphic workers are but I also have a technical part of me so I do some work in the xml editor and in text editors, I can't program but I can find problems and fix them to some degree. For all my work I keep the original Inkscape files with me with all its extra information such as layers etc so edits will be easier later on.
Help request[edit]
Hi, nice what you tell about my English; but I know myself that I cannot reach more than a certain level.
If you don't mind: would you sometime give a look at my trying to explain matters about Autoreferencing templates.
Maybe you know a better fitting category title?
But above all, I would like very much that everything is expressed not only understandable but in an easy and elegant speech, with the best-fitting words, and so on. There is no urgency at all, you have all the time of the world; Please give me a ping when you do not like to do the job –– or when it is ready performed. Thanx -- sarang♥사랑 09:13, 2 April 2021 (UTC)
- Thank you, it is exactly what I wanted! All my typos repaired (looking more careful, I should have seen them by myself...), better phrases, things (clear to me) better explained for others.
- The category name is o.k.? I wanted to keep it short, not necessarily explaining everything. When it remains unaltered, I will fill the category.
- When I read it again, I am not quite sure about my "full specified" - whether it should be "fully"? May be both is grammatically possible with a slight different meaning?
- And is "...where the multilanguage file can be specified – but does not need when..." better with "...does not need to when..." ?
- "can either be skipped" is equivalent to "either can be skipped"?
- BTW, when you find somewhere text of me which hurts your feelings, of course you are free to make it better; and I'll be grateful. -- sarang♥사랑 08:00, 3 April 2021 (UTC)
- @Sarang: I started working on the template description, but I stepped away to do some other tasks. I will get back to the description.
- Your "full specified" should have been "fully specified" or "specified fully".
- The multilingual file example is more complicated. From a grammar standpoint, the sentence is missing "to be" (which is a shortened "to be specified"). From a semantic standpoint, there is an unwanted tautology in "the language versions of the file itself are to be displayed". The only task of the given templates is to display the language versions. The notion is the
|file=defaults to the base page; the template can be used on other pages if the multilingual filename is specified. - "Either" is a binary choice: either X or Y. It is not used for 3 or more options.
- The placement of "either" should keep parallel structure. The underlined portions should be structurally similar. See what happens when the options are isolated.
- The name can either be skipped or specified completely.
- The name can be skipped.
 OK
OK - The name can specified completely.

- The name can be skipped.
- The name may be either skipped or specified completely.
- The name may be skipped.
 OK
OK - The name may be specified completely.
 OK
OK
- The name may be skipped.
- The name either may be skipped or may be specified completely.
- The name may be skipped.
 OK
OK - The name may be specified completely.
 OK
OK
- The name may be skipped.
- The name can either be skipped or specified completely.
- That said, I am not a strict grammarian.
- I will get back to it, but there are other tasks. Glrx (talk) 18:22, 3 April 2021 (UTC)
Can you help out[edit]
Hi, you have contributed to this request and I have lost contact with the requester Alex42. I have tried several pings, messages on his talk page and emails but no replay. I really would like to finish it and now it also has been archived for some reason. Could you help me out and finish it and when/if Alex42 comes back I can make changes if needed. If you can/will do this I can start a thread at my talk page, just ping me, thanks. --always ping me-- Goran tek-en (talk) 17:57, 27 August 2021 (UTC)
- AFAIK Alex42 had his last contribution on commons at 2021-06-09 and on de:Wp at 2021-07-07. -- sarang♥사랑 05:36, 28 August 2021 (UTC)
- @Goran tek-en:
- Yes, I will help. What you have is good. If you have any specific questions, start your talk page thread and ping me. Alex42 was going to comment on the images, but what he was going to say is unknown.
- I'm surprised the Graphic Lab thread got archived before someone closed it.
- Glrx (talk) 14:47, 28 August 2021 (UTC)
Hi, the SVG code is again cleaned; I did it with a small script expansion.
BTW, you know about JS? Me not, I am a novice with huge problems. I would appreciate if you had some time to help me at special JS troubles. -- sarang♥사랑 07:40, 28 August 2021 (UTC)
- @Sarang:
- I'm not sure what changes you made. The network transfer sizes of the last two images are 22 kB and 24 kB.
- I know JavaScript, but I am not familiar with many of its libraries (e.g., mw). I could help with some questions.
- Glrx (talk) 15:35, 28 August 2021 (UTC)
- Thank you. At the moment I am just maintaining a script of Perhelion, without understanding a lot. My problems:
- It seems difficult to check whether a user exists; I got some hints with synchronous & asynchronous access, but it did not work as expected. Do you have some experience with that?
- Less essential is that I liked to create a script that accesses either an SVG file, or the stored text, to change the SVG code. At the moment I can activate some replaces in the Perhelion script which edits a file description; but this is only a temporary workaround.
- Less essential is my wish to get (e.g. into a template documentation) one or more input fields to pass the value(s) to a module or template or script and return e.g. a calculation result. I made some templates that perform calculations and it would be nice to use them offline.
- Can you help with the API problem? Or anything else? -- sarang♥사랑 16:28, 28 August 2021 (UTC)
- Thank you. At the moment I am just maintaining a script of Perhelion, without understanding a lot. My problems:
- @Sarang:
- For the first problem, it seems that you do not understand what happens on an asynchronous call. When
pageexists()is called, it returns immediately. The call checks for the existence of pages in the background and lets the calling code work on other things. If I setretval = "Un", callpageexists(), the call will probably return before the procedure has a chance to changeretval. Consequently, I will see the initial value ofretvalrather than the expected result. The callback should not side effect a variable used in the main line code. Instead, the callback should start work on the next step. The key idea is you must wait for the asynchronous computation to finish. - I do not understand the second problem. It sounds like you can already handle both cases: accessing the SVG and editing the page description.
- The third problem is more contorted. MW has some weak "magic word" operations that can be used in templates. A bare template does not have JS scripts, so I suspect any JS functionality must be obtained by a gadget, common.js, or similar mechanism. I believe templates can access Lua scripts.
- Glrx (talk) 01:18, 29 August 2021 (UTC)
- About the first problem: you are completely right that I do not understand anything. I can either acquire the understanding within the next years – or I copy some working code into the script without understanding it in detail.
- I just need to know whether a user page exists; when not, whether the talk page exists; when not, the same about the ~commonswiki user page resp. its associated talk page. I need to get one of five (or 6) possible return values. At the moment the script works as it should but only when I break it with an "alert"; there should be another mecanism to wait for the asynchronous action to finish – without requiring user activity. Or a synchronous solution might be helpful? -- sarang♥사랑 06:16, 29 August 2021 (UTC)
- @Sarang:
- You need to understand the timing / sync / async issue. It is not that hard. Read about JavaScript's "promise". That's what an async function returns, and the promise may be inspected for completion. The code you've been using does not return the promise, so your mainline code does not have the relevant object to test. Think of it this way: the mainline code should never look at
retvaluntil it knows the asynchronous work is finished. - In general, doing time consuming operations synchronously is a poor practice. Imagine that the operation takes minutes to complete — the user is left with an unresponsive machine.
- Instead of side-effecting a variable such as
retval, have the callback function do the work intended for that value ofretval. That way all of the work can be done in the background. If the callback runs into trouble, then it can inform the user with analert. Alternatively, it could maintain progress information on the HTML page. - The best way to access the SVG code is with the DOM (Document Object Model). From the Commons file page, you can learn the URL of the actual SVG file. For example,
- You can then fetch that document and use the DOM operations to manipulate the file. That's what the Commons SVG Checker does.
- You can also get the text of the SVG file at the same time, but editing the DOM tree is safer than editing text.
- There can be significant security issues when you try to upload changes. Your code may need to acquire a security token.
- Glrx (talk) 18:16, 30 August 2021 (UTC)
Courtesy notification re Commons:Deletion request for File:Flag of Fouesnant, France.svg[edit]
Per our discussion at the Illustration Workshop: Commons:Deletion requests/File:Flag of Fouesnant, France.svg. Thanks for your discussion. —RCraig09 (talk) 15:32, 19 September 2021 (UTC)
- @RCraig09: Thanks for the heads up. I've voted delete, but I'd like to see the image retained. Your efforts and actions researching the copyright status are commendable. Glrx (talk) 16:10, 19 September 2021 (UTC)

|
The Civility Barnstar |
| A Civility Barnstar: for spending your time and energy on reasoned discussion re File:Flag of Fouesnant, France.svg. RCraig09 (talk) 16:21, 19 September 2021 (UTC) |
Short question[edit]
Hi Glx, do you know about html input? Or know somebody who knows?
I tried to find some information – but in vain. I just want to have e.g. in a template documentation an input field, where a value can be typed in, and after submitting the result of the templates calculation is displayed.
When it is not possible to have it directly in the display of the doku, it would also be fine when it can be done by a small subpage; but AFAIK that will need some code in the commons.js? -- sarang♥사랑 12:41, 20 October 2021 (UTC)
- @Sarang:
- The MediaWiki template language is very limited and not intended to access HTML input elements. The template language can use parameters, do some calculations on those parameters, and create a subset of HTML elements.
- The HTML
inputelement is typically used for submitting data to webservers. JavaScript can be used to access the value of an input element without submitting the data to a webserver. For example, the HTML element<input id="input1" type="text" size="32" placeholder="enter some value" >
- allows the user to type in a value, and that value can be obtained with the JavaScript
input1.value. - However, MediaWiki does not allow arbitrary HTML. In MediaWiki, the
inputelement above just produces the plain text- <input id="input1" type="text" size="32" placeholder="enter some value" >
- rather than the expected HTML text input box.
- That means one must use JavaScript to insert the HTML
inputelement into a MediaWiki page. - For security reasons, MediaWiki does not allow
scriptelements. The JavaScript code must come from permitted locations such as common.js. That raises access issues. - Glrx (talk) 21:27, 20 October 2021 (UTC)
Hi, I am not so content with your uploads. IMHO they are violating our consent about re_upload: your first re_upload changed just the width from 456 to 512px; that is neither an advantage nor does it change the appearance.
Your second re_upload changed the definition of the background, also without any change of the appearance: a completely invisible replacement of valid code.
If you have other thoughts of coding SVG, you are invited to show your examples at the description page or the talk page, where it can be further discussed. But you should accept the rules that say: no uploads of invisible code changes - whether you like the actual coding or not!
Everybody is invited to correct my errors, or to comment the style of my work. But when you not like that background can be defined not only as rect but also with path, circle, ellipse and otherwise, that is not a sufficient justification for a re_upload. -- sarang♥사랑 12:54, 21 October 2021 (UTC)
- @Sarang: My Opinion: Yes it violates the guideline, but if it is a single image it is irrelevant. The Guideline should prevent mass-optimizations that tickle many watch-lists, increases disk-space&traffic and might even break maybe some percentage of the files.
- @Sarang: open
- in your default browser (chrome or Firefox) and you see the differences in behaviour.
- Possible intention of Glrx:
- first re_upload: changed the resolution in a browser to full-screen, so it avoids beeing unreadable small, and avoids exceeding the screen.
- second re_upload: If you look at the image in a browser it looks somehow broken, because browsers render the file exceeding the svg-boundaries
- further Changes of the reuploads:
- first re_upload: changed the preview-size in the description, which can be important visual change (not in this case)
- second re_upload: If you reuse the image in collection of flags, or you embed it in a larger image, a circle is unusable. Even viewing in an editor you can see beyond the borders a circle is confusing.
- A point in tolerated says: "If you just upload it to a few files (e.g. you reuse an SVG image and you include the optimized version of this file, then also others might also profit for making derivatives)."
- Yes, this point gays things, but it allows to optimize templates/files which are most likely be used for derivatives.
- Imho files should be preferable small, but there are also other (more vague) points that are imho more important.
- If SVG-File can be lossless saved as PNG-file (e.g. QR-Code, Checkboard), I see the PNG-file superior to the SVG, even if it would be larger (PNG will be smaller if optimized), because it can be edited easier. [disregarding Wiki-rendering/antialasing differences]
- If a file is in SVG and in PDF (e.g.Company-Logo), I see the SVG-file superior to the PDF, since SVG can be easier edited. [disregarding Wiki-rendering/antialasing differences]
- One of the four w:de:Wikipedia:Grundprinzipien or one of the w:en:Wikipedia:Five_pillars is "Wikipedia is free content that anyone can use, edit, and distribute", that's the reason why MP4 is not allowed, Adobe-PDF was proprietary and should still be avoided.
- And making a circle instead of a rectangle reduces the file-size, but imho violates one of the most fundamental pillars of Wiki (free content that can be edited). The flag with a rectangle can imho be edited more easily for derivatives. Similar to a svg with line-breaks can be easier edited than a svg-file without them.
- Imho User:Glrx should not have overwritten the files, but there is imho also no reason to claim a mistake (if it is just because of Help:SVG_guidelines).
- conclusion:
- As long as are few files: Ignore Help:SVG_guidelines.
- If User:Sarang don't like that User:Glrx edit your files, that's a different point, and should imho not be argued with Help:SVG_guidelines.
- Regarding SVG: You both have your valid opinions [Sarang...small_files vs Glrx...editable_files], which one has a higher priority could be discussed.
- Also there is no rule defining that, but if the original uploader want it one valid way, the following uploaders should accept it. (Not shure if that applies here, since Sarang argumented generally.)
- — Johannes Kalliauer - Talk | Contributions 19:51, 21 October 2021 (UTC)
- @Sarang and JoKalliauer:
- Johannes has reconstructed much of my thinking.
- This discussion is part of an earlier thread at User talk:Sarang#Large circles used to fill non-circular areas on flags (permalink). In that discussion, User:MapGrid pointed out that he had trouble using the SVG file. In particular, MapGrid could not import the image into Inkscape without considerable trouble. As Johannes points out, reuse is one of the goals of Commons. Sarang's response was "These SVG code examples are not intended to be imported by Inkscape." That response puzzles me. I believe SVG code, especially "SVG code examples", should be clear and clean. MapGrid's experience showed the SVG code had problems, and I wanted to investigate.
- So I deleted the
widthandheightattributes; it kept the overlarge circle. That, as Johannes points out, produces poor results in browsers. I suspect MapGrid's problem has a similar origin. - My second edit used a rectangle instead of a circle to keep the image appropriately bounded, and that produces a file that is clear and clean. It also made clear to me that the width and height attributes were being exploited for a secondary clipping effect; that is why MapGrid had trouble.
- I also described using an explicit clipping path for a Jamaican flag on Sarang's talk page. The Jamaican flag needs clipping because it simplifies the drawing geometry with lines that extend outside of the flags boundaries; no irrational coordinates are needed; the irrational coordinate fall out from the clipping (whether done implicitly with
widthandheightattributes or explicitly withclip-path). - As Johannes suggests, there is a difference between guidelines and policy. Guidelines are not mandatory; they are just advice; they may be ignored for good cause. See the movie Pirates of the Caribbean.
- I made the edits to better understand the issue that MagGrid ran into. I believe that is good cause.
- I also did not violate the guideline. The original SVG was broken when imported. My changes should change the appearance when the image is imported into Inkscape.
- In fact, MapGrid's experience suggests that all SVG files using Perhelion's
circlebackground trick without an appropriate clipping path are broken SVG files. - On a different point, there are two relatively compact SVG files for this flag: File:Flag of South Sudan.svg (first edit 31 December 2005; extensively used) and File:Flag of South Sudan2.svg (18 October 2021; unused). Both files claim to follow the specifications at Flags of the World, so both should be visually identical. Why was the second file created at all? If the earlier file was in error over dimensions or coloring, then the original file should be fixed. Its edit history has many corrective edits.
- According to Commons:Deletion policy (a policy rather than a guideline), identical images of the same file type are COM:Dupes and subject to deletion. The upload of Sudan2 violates policy. I'm not going to DR it.
- Glrx (talk) 03:49, 22 October 2021 (UTC)
- Ok, I am persuaded, I will now restrict background colors with a
circleto only mere example files. And o.k., overwriting it is within the guidelines. I am not so convinced that overwriting was really necessary in this case, but I assume that it was in good faith. And NO, I am not against editing files I have edited (I do not claim them as "my" files!), esp. when there is a good reason. - Depending the COM:Dupe: When I saw that Flag of South Sudan.svg did not follow the specs, I created the new Flag of South Sudan2.svg at Oct 18 because I did not want to overwrite the other pic, but that was then corrected at Oct. 19 – causing now the duplicate situation, made perfect by changing it also. I may be guilty of many crimes, but not for the dupe. -- sarang♥사랑 10:17, 22 October 2021 (UTC)
- I only commented on Glrx reuploads (not Sarang's upload), since Sarang's post was only regaring the reuploads.
- @Sarang: According to Commons:Overwriting_existing_files#Minor_improvements you should have overwritten the file. (correction of SVG errors)
- Adding
<?xml version="1.0"?>to the file is according to Help:SVG_guidelines#Optimizing_SVGs_that_have_already_been_uploaded a tolerated scource-code-edit "If the file is an invalid XML" (Tolerated edits imho allow overwriting but not a new file-version to new name, I know I uploaded years ago many svg-workarounds to separate file, but I would overwrite them now) - I have to correct myself: Glrx's edits is desired according to two points in Help:SVG_guidelines#Optimizing_SVGs_that_have_already_been_uploaded: "Improving the file so that it is easier for others to edit", "You make a workaround for common renderer/editor (e.g., Chrome, Firefox, newest librsvg-Version, Inkscape, Adobe)"
- Glrx edit was imho necessary because of User_talk:Sarang#Large_circles_used_to_fill_non-circular_areas_on_flags
- @Glrx: if an edit might be controversial (e.g. source-code-edit) do not only mention what you changed, also mention why you changed it something like
Special:Diff/599956707orSpecial:PermanentLink/600756843#Large_circles_used_to_fill_non-circular_areas_on_flags.
- Ok, I am persuaded, I will now restrict background colors with a
- >>"And NO, I am not against editing files I have edited (I do not claim them as "my" files!), esp. when there is a good reason."<<
- I think I wrote a bit miss-understandingly. Let's take a more obvious example: DTD (Doctype Definition)
- Person A says SVG 1.0 and 1.1 should have a DTD
- Person B says DTD are depreciated in SVG2.0, and should not be used.
- Both options are valid. Since Wiki is w:en:Grassroots democracy (w:de:Basisdemokratie) and neutral noone from Wiki is allowed to decide it one or the other way. So we need a official external authority: W3C. W3C only says that DTD is not recommended. (So it is neither recommended nor actively derecommended, it is imho undecided.)
- SVG 2.0 has many differences in rendering than SVG 1.1, so a DTD might be necessary to render the file according to the correct specs.
- This discussion can be endless, however noone (except W3C-Validator) cares about DTD at all (every program ignores it), so the discussion is basically absolutely irrelevant.
- So my conclusion to this topic is there will be no decision for SVG 1.1. The only way to avoid Edit-Wars is that the main author decides it, because it is anyhow irrelevant, and not worth deciding it.
- So for this case this would mean Sarang and Glrx have both valid reasons, why they prefer there version best, one argues with smaller files the other one with editable files. Since it is opinion-based, whithout any right or wrong, we need someone who decides what is correct. The most neutral way is imho to let the main author decide it.
- However for this file Glrx fixed it for MapGrid, which for me is in this case more important (because some explicitly mentioned it).
- — Johannes Kalliauer - Talk | Contributions 17:57, 22 October 2021 (UTC)
- I think it is a bad idea to leave File:Flag of South Sudan2.svg it its current state because as I pointed out on its talk page a few days ago, the star is not drawn correctly. The star is is off-center and over rotated. Also, most of the star's coordinate values have been rounded to integers which is really not acceptable for a viewBox that is only 114 units wide. I could fix it myself in two seconds, but I am stubbornly reluctant to edit the file because I think we all know that there is a better option. MapGrid (talk) 04:42, 23 October 2021 (UTC)
- — Johannes Kalliauer - Talk | Contributions 17:57, 22 October 2021 (UTC)
Your opionion about Edit-War[edit]
Sarang asked me to protect {{FakeSVG}}. (You can read my answer there.)
Two different version of FakeSVG exist:
- Sarang's redisch: Special:PermanentLink/609295408
- more neutral Version: Special:PermanentLink/610321805
The discussion at Template_talk:FakeSVG#It's a little too much is imho not very helpfull.
I personally would like to ban Fake-SVGs (maybe in the upload) so I would prefer Sarang's version. However from a more realistic/objective point of view, red is imho only used for templates which might end up getting deleted, so red might not be ok for this. I could argue for both very long, but actually I would like to know your opinion on that.
I might decide/protect based on your arguments: If you like to you can also answer at the Template_talk.
— Johannes Kalliauer - Talk | Contributions 21:40, 27 November 2021 (UTC)
- @JoKalliauer: Yes, it is an unsettled issue. I'd go for an even more neutral tone because contributors are often upset when their contributions are tagged with the template. The last thing I want to do is upset a contributor or cause her to do more work. I gave comments at Template_talk:FakeSVG#It's a little too much. Glrx (talk) 03:43, 28 November 2021 (UTC)
- thanks for your opinion.
I looked at the first 5 files, and they all had text elements.
- If you looked at: https://commons.wikimedia.org/w/index.php?title=Special%3AWhatLinksHere&limit=5&target=Template%3AFakeSVG
- I looked at the first 5 files and they all are all Bad-SVG, the reason for the confusion might be because Template:FakeSVG, is currently a version of Template:BadSVG
- Could you claryfy which 5 files you ment?
To me, most (fake/bad) SVG files can be improved in place.
- The 1000 FakeSVGs are a small sub-category of a larger garbage-problem. There are 20.000 JPG-files that should be converted to SVG. Thats a workload that I don't see be manageable. Commons gets filled up with garbage, I think the rules should be changed. I don't know how.
- I feel that nobody, who is aware of the problem, says that we should accept that there a on mass Fake-SVGs/Fake-PDFs and nobody says we should keep it as it is, but at the same time I hardly see anyone would like to change anything. Which is imho a discrepancy.
- Fake-SVGs can be detected correctly by bot quite easily, without wrong positives (no <text,<path,<rect,<circle,<ellipse,<polygon,<polyline,<line,<use and max one <image). Would you agree that on upload those fake-SVGs should be extracted and uploaded as PNG/JPG? Or users should get a warning during upload?
- — Johannes Kalliauer - Talk | Contributions 11:19, 28 November 2021 (UTC)
- @JoKalliauer:
- I ran your query:
- and got
- File:Rules for naming a ACG article.svg (← links | edit)
- File:ByzantineEmpire1265.svg (transclusion) (← links | edit)
- File:RomanRidge.svg (← links | edit)
- File:PCCard-ExpressCard.svg (← links | edit)
- File:CoA Mary.svg (← links | edit)
- To me, all of these files should be SVG.
- A Venn diagram with text. Unused on Commons. Looking further, the file is good SVG with
@font-facerules that include data URLs. Uploaded in 2005. Reupload would probably be blocked due to the data URL. I see binary font definitions but no raster graphics. Not a fake or bad SVG file. - Is a map with text labels. Converting those labels to text would be an improvement. Map has several transclusions on different wikis. Looking further, the SVG is just a PNG bitmap. The file fits the FakeSVG label, but I would leave it as is.
- Is also a map, but it is a much simpler map. File used in one wiki article. Looking further, file has significant SVG elements. Has an embedded PNG, but it is around the map legend, and the legend has SVG elements. It may be the PNG can be deleted with no impact on the map. Syntactically a BadSVG file.
- Simple diagram that should be all SVG. Used on 1 wiki. Looking further, it is legit SVG with a few embedded PNG images. File claims to be a vectorization of a PNG file. Text is represented as curves. Not sure what the PNGs are doing, but they may just be left over after vectorization or something that has not been vectorized yet. Syntactically a BadSVG file.
- Diagram with small number of colors. Clearly could be all SVG. Claims to be extracted from an SVG file. Looking further, the file is legit SVG. The RDF metadata includes an
xap:Thumbnailscontaining a JPEG image. That is, the SVG file will not paint any bitmaps. I'm a strong advocate for machine readable metadata, but that advocacy does not include human readable thumbnails.
- A Venn diagram with text. Unused on Commons. Looking further, the file is good SVG with
- That sampling does not show precision for FakeSVG files.
- Even if all the sampled files were just a single bitmap/FakeSVG, I would not support automatic blocking or restricting their uploads or extracting the bitmaps and moving to a raster format. Too many of such images could be reasonable SVG files.
- I looked at Category:Fake SVG, and most of those files look like they should be done as legitimate SVG files rather than raster format files.
- To me, File:Advokat, Fransk advokatdräkt, Nordisk familjebok.svg should have been uploaded as raster, so I would consider it a fake SVG file. It could be vectorized, but the SVG file would be a mess duplicating the random details. However, the SVG file has been around since 2010 (there might be external links to it), it is used on only 3 wiki articles (low on any priority list), and is only 43 kB. Spending any effort on the file seems pointless. So my position is slightly different from your assessment ("and nobody says we should keep it as it is"). The file would have been better as a raster format, but it is not so horrible that it ever needs to be fixed.
- The file File:Calvin-cycle4-ar.svg is a more complex debate. The Calvin Cycle is important. The -ar file is a PNG file in SVG clothing (FakeSVG), but it does translate the original File:Calvin-cycle4.svg. The latter file has a lot of path text, so it is not an example of good SVG practices. For me, the solution is not to convert the -ar version to a -ar PNG file but rather fix the original SVG, add translations, and redirect the -ar version to the original SVG. The Calvin Cycle should be translated into many additional languages; the original SVG is used on many non-English wikis.
- I do not agree that syntactic FakeSVGs should be blocked on upload. That would block files such as File:RomanRidge.svg, which are aspirational uploads. If a FakeSVG file can be reasonably tagged with {{Convert to SVG}}, then it should be OK to upload it as an SVG. In most cases, I see the FakeSVG/BadSVG as an invitation to vectorize the raster portions of the SVG file.
- Glrx (talk) 19:58, 28 November 2021 (UTC)
- File:Rules for naming a ACG article.svg Tagged with {{BadSVG}}
- File:ByzantineEmpire1265.svg Tagged with
{{BadSVG}}{{FakeSVG}} - File:RomanRidge.svg Tagged with {{BadSVG}}
- File:PCCard-ExpressCard.svg Tagged with {{BadSVG}}
- File:CoA Mary.svg Tagged with
{{FakeSVG}}{{BadSVG}}
- So only one of them is tagged with {{FakeSVG}}, the others are tagged with {{BadSVG}}. (Don't ask me why they show up.
- — Johannes Kalliauer - Talk | Contributions 23:13, 28 November 2021 (UTC)
- @JoKalliauer: Sarang points out the list is over inclusive. The BadSVG files are the ones marked with "(transclusion)" (only #2 above). The others link to but do not transclude the template. Glrx (talk) 16:59, 29 November 2021 (UTC)
SVG thumbnail size[edit]
Hi Glrx,
Good write-up on User:Glrx. Just a little comment on "First, serving the PNG file can be much smaller than the SVG file."
While technically true, especially for maps, I've found that thumbnail PNGs are often much larger than my SVGs. At an extreme, a 200px wide PNG of File:square_triangular_number_36.svg is 31 KB while the SVG is 612 bytes.
Cheers,
cmɢʟee ⋅τaʟκ 01:18, 22 December 2021 (UTC)
- @Cmglee: Yes, many SVG files are smaller than their PNGs, and I want to work that in. Several SVG editors have wanted WMF to directly serve some SVG files, but we recognize that many SVG files are bloated and not reasonable candidates. A 200×200 pixel RGBA bitmap is at most 160 kB; compression will knock it down to say 40 kB or so. IIRC, somebody on Phabricator said median SVG size is 200 kB. SVG files are also compressed before serving, so they are smaller than the size reported on their File: page. I want to see uncompressed SVG files below 50 kB; I do not need to see them in the sub-2 kB region (hey, I want to see about 1 kB of metadata in an SVG file), but I am impressed by editors that make that mark. Directly served SVG allows animations and
textPathsupport. There are also subtle issues about serving SVG. Translation semantics are different, and even major browsers do not support important features. IIRC, Firefox does not support sub- and superscripts. Translations can also bloat SVG files. Animations can trigger seizures. I'm writing down some thoughts about a host of SVG technical issues to make them clear, but it will take time. Glrx (talk) 01:54, 22 December 2021 (UTC)- Thanks for putting so much thought into this and for supporting serving SVG directly, something I requested in 2016. You have very good points (though there are many ways seizures can be triggered e.g. videos and GIF animations). Perhaps a fair compromise is to serve SVG in Mediaviewer and PNG in thumbnails. My main gripe is that Rsvg doesn't match browser output, as you're well aware. Anyway, great work you're doing! cmɢʟee ⋅τaʟκ 10:24, 22 December 2021 (UTC)
About a Deletion Request[edit]
Hi, I write this to you, in order to request you to reconsider your vote on this deletion request about the Commons:Stroke_Order_Project/Graphics_guidelines/Bitmap_animations. As I added more arguments to delete them.
Besides, because of the explained on those new arguments I am currently working on updating the guidelines that I wrote. There is more information here. FanNihongo (talk) 04:08, 23 December 2021 (UTC)
English is screwy[edit]
everyone understands (present tense); everyone understood (past tense)
Thank you for healing my accident! Sometimes (hopefully seldom) I have a blackout against my better knowledge, esp. when I'm too fast and not looking carefully. Johannes has small legasthenic/dysgraphic problems, and when I see that his spell checking system failed I correct it silently. I do not use a spell checker, my errors are homemade, usually typos because of speed, a few times lack of knowlwdge - or blackouts. I am glad that in a wiki others will repair the errors one has made ! -- sarang♥사랑 08:54, 6 January 2022 (UTC)
Hi Glrx (and also JoKalliauer), I made an essay and wrote a bit about an idea that struck me. Maybe that somebody will say that it is not directly intended by SVG - but the specifications allow a lot, and as a fact systemLanguage is not restricted to real languages. I think that it can be used in only a few limited applications where an overview is possible, e.g. when the display is selected by a template. Such a typical case is the selection of stripes for Legends with a one-letter-code.
Would you give it a look? I do not intend to follow it further; it can be continued but at the moment it seems enough.
We can discuss it, as a whole or the single example files, and I do not expect that you will be enthusiastic about. But I'm curious! -- sarang♥사랑 17:35, 8 January 2022 (UTC)
- I like User:Sarang/SVG_file_family_systems :-) — Johannes Kalliauer - Talk | Contributions 18:32, 8 January 2022 (UTC)
- @Sarang and JoKalliauer: A couple other editors have made a similar observation over the years, and there may have even been a Phabricator item about it. It works with MW and
librsvg, but only because MW has a confused idea about who the user agent. It does not work within a browser unless the user modifies his preferred languages. That means one cannot display two variations in one browser. - The approach also violates the format for IETF langtags. A more appropriate langtag would be
de-DE-x-option1. Such a langtag does not work with old versions oflibrsvg(hyphen processing is broken). Nor does it work with the new version oflibrsvg(cannot pass IETF langtag as a$LANGenvironment variable. Also, IIRC, the new version oflibrsvgdoes langtag checking and will reject langtags that are not in the IETF registry. - It is a trick that can work in some situations, but it violates the SVG specification's intention in many ways. That's why I reverted the recently added SVG advice. Glrx (talk) 02:49, 9 January 2022 (UTC)
- @Sarang and JoKalliauer: A couple other editors have made a similar observation over the years, and there may have even been a Phabricator item about it. It works with MW and
- In general, browsers support the multilang property just in one aspect: it seems a clear intention to give the user of a browser only one version, that of "his" language.
- It can be seen as a violation of the IETF langtag when a queer langcode is used to show the default language. But I would not call that "tricky"?
- Of the few example files existing, MultEurope.svg:
 uses true langtags - with an exception for the problem that the D-A-CH nations use the same language, and Europe itself has none, just TLDs. As I wrote, I see very few possibilities for any rational use in wiki, despite of the possible remarkable synergy effect. Thank you for your opinion! -- sarang♥사랑 07:42, 9 January 2022 (UTC)
uses true langtags - with an exception for the problem that the D-A-CH nations use the same language, and Europe itself has none, just TLDs. As I wrote, I see very few possibilities for any rational use in wiki, despite of the possible remarkable synergy effect. Thank you for your opinion! -- sarang♥사랑 07:42, 9 January 2022 (UTC)
- @Sarang: MultiEurope.svg could work for multilingual countries: just include the region code at a higher
ACCEPT-LANGUAGEpreference. The langtagfr-CHcould select Switzerland over France. Of course, the MW version oflibrsvgcannot process hyphenated langtags or language preference lists. Browsers will do the right thing. Glrx (talk) 17:07, 9 January 2022 (UTC)
- @Sarang: MultiEurope.svg could work for multilingual countries: just include the region code at a higher
A third barnstar for you![edit]

|
The Graphic Designer's Barnstar |
| Thank you for fixing the issues associated with date formatting on the 2022 Russian invasion of Ukraine.svg! All viewers of the article are very grateful! Johnson524 (talk) 15:45, 19 May 2022 (UTC) |
I translated the zh-tw version of File:2022 Russian invasion of Ukraine.svg[edit]
I translated the zh-tw version of this file, How do I use the translated version? — Preceding unsigned comment added by Twistinez-Taiwaner (talk • contribs) 11:04, 26 May 2022 (UTC) — Preceding unsigned comment added by Twistinez-Taiwaner (talk • contribs) 11:04, 26 May 2022 (UTC)
- @Twistinez-Taiwaner and WDoran (WMF):
- You are a victim of buggy software, dubious workarounds, and narrow standards. These problems have been around for years.
- First, WMF does not directly serve SVG but rather converts the SVG to a PNG and serves that PNG. The conversion uses an outdated version of
librsvgthat does not handle hyphenated IETF language tags correctly. WMF's version oflibrsvgdoes not process language tags correctly. It treatszh-TWandzh-CNas equivalent. The rasterizer has been updated, but it will probably fail with Chinese languages. The rasterizer and the WMF software need to be fixed. - Second, because
librsvgdoes not distinguishzh-TWandzh-CN, SVG Translate adopted a workaround that uses the non-standard IETF language tags. Forzh-TW, SVG Translate useszh_TW. Those nonstandard language tags let SVG Translate trick the buggylibrsvginto displaying the Chinese text. However, those nonstandard language tags make the translations unusable everywhere else. SVG Translate is an application. It is not part of the core MediaWiki software. MediaWiki uses standard, hyphenated, language tags. MediaWiki has also become more intransigent: in many places, it will reject language tags that do no conform to its view of proper language tags. Consequently, thezh_TWlanguage tag does not work in MediaWiki. SVG Translate has misled you. - Third, there are many ways to specify Chinese languages with IETF language tags. You used
zh-TW. Taiwan has a preferred script of traditional Chinese characters. One could also usezh-Hant-TW. Under one set of matching rules,zh-TWandzh-Hant-TWare equivalent. However, SVG uses a simpler matching rule that does not make them equivalent. WMF sites use just two versions of Chinese:zh-Hansandzh-Hant; WMF does not distinguish regions such as Taiwan (TW), Hong Kong (HK), and mainland China (CN). So for WMF sites, those two IETF language tags are the ones to use. (WMF software is still broken; it will selectzh-, but it will not distinguish the two scripts). - Fourth, SVG Translate only targets WMF sites, so it should not offer to translate to
zh-TW. However, SVG Translate would still emit the nonstandard language codeszh_Hansandzh_Hant, so the code would still be unusable on WMF sites. - In the SVG source, I changed one
systemLanguageattribute fromzh_HANTtozh-HANT. That makes the title in the legend show up. - To fix it, I will have to edit all the Chinese language
systemLanguageattributes. - Glrx (talk) 16:34, 26 May 2022 (UTC)
- I also filled in the translation on the zh-HANT version Twistinez-Taiwaner (talk) 04:05, 27 May 2022 (UTC)
Gallery Slideshow[edit]
hello sir, i liked your user page so i want to use that, thats what i mean. so please help, i want to show my work on commons with that single button. Modern primat (talk) 16:06, 31 May 2022 (UTC)
- @Modern primat:
- I'm not sure what you want, but images can be shown in a gallery with
mode="slideshow".
Thumbor[edit]
mw:User:WDoran_(WMF) reached out to me regarding:
Currently, we're working on migrating Thumbor to the latest versions of Python, Thumbor and Debian. Alexandros Kosiaris(akosiaris) pointed me toward you. I wanted to ask for help in validating the new version of Thumbor.
We're ~60% of the way through the migration of the code base, though it is not necessarily a linear path and we may yet encounter blockers. Our current target is to have the new version of Thumbor running on our production kubernetes cluster toward the start of July. The service would not be receiving traffic yet but it would capable of doing so.
Right now we're starting to build our rollout plan that we will undertake from July to September. That will involve testing and validation of the new service to ensure that it performs at the expected level and that there are no regressions.
I thought you might tell him details about e.g. phab:T261192, which might block updating Debian&librsvg .
Maybe reach out to him via E-Mail, he might not be used using the talk-page.
— Johannes Kalliauer - Talk | Contributions 02:36, 8 June 2022 (UTC)
- @JoKalliauer:
- I received a similar email from him about 6 weeks ago. I meant to look into it further, but it fell off my queue.
- On the technical side, I know very little about Thumbor, Python, or Debian. AntiCompositeNumber knows far more about those subjects than I. ACN also appreciates the language issue.
- https://phabricator.wikimedia.org/project/view/5851/
- Glrx (talk) 15:41, 8 June 2022 (UTC)
- Phab:T216815 (Upgrade Thumbor to Bullseye) has "things to consider" of WikiMedia-SVG-rendering, e.g. Phab:T40010
- Glrx (talk) 18:38, 8 June 2022 (UTC)
Anti-capitalist stencil[edit]
Hi, I would like to know whether I can upload the Anti-capitalist stencil (this) under a CC-BY-SA 3.0 license (and eventually an OTRS ticket) or it's better to avoid it. another possibility is to use elements already present on commons to make a similar logo (e.g. the man for toilet signs).--Carnby (talk) 16:37, 28 June 2022 (UTC)
- @Carnby:
- RE: https://commons.wikimedia.org/w/index.php?title=Commons:Graphic_Lab/Illustration_workshop&oldid=669382717#SVG_for_a_common_anti-capitalist_graffiti
- The problems are new to me, and I'm still learning and making mistakes.
- I cannot give legal advice, but I can give my viewpoints.
- The request immediately raised a copyright issue. All the images were photographs of art and therefore derivatives, but none of the photographs acknowledged a license for the original work. I searched for the image online but did not find a source, so I left the comment about the copyright issue.
- After the graffiti comment, I searched for information about graffiti copyrights. The legal positions I found on some law firm websites seemed solidly in favor of the graffiti artist's rights. That put me in opposition to COM:CB#Graffiti. I went on to other things.
- Much later I did another search for the art, and this time I found the leftcom.org stencil SVG. I looked in the SVG source for license info, but it had nothing. The leftcom.org info page says in one place "CWO publications are not copy-righted and we only ask that those who reproduce them acknowledge the original source on our website www.leftcom.org." In another place, the page says the work is CC-BY 3.0 (i.e., copyrighted with a required acknowledgment).
- At the time, I mistakenly thought CC-BY 3.0 was not an acceptable license on Commons, so I posted my next comment giving reasons why I thought there was no valid license for the images. Later I realized that CC-BY 3.0 might be acceptable, so I checked that and discovered I was wrong. So I added the comment that the left.com license is acceptable to Commons.
- If I believe the leftcom.org license claim of CC-BY 3.0, then I could upload the SVG to Commons under a CC-BY 3.0 license as long as I identify the source URL and give attribution to www.leftcom.org. However, I am not sure of leftcom.org's license claim, so I personally would not upload the file. The SVG filename includes a 2010 date, which is long after 2006. The leftcom.org SVG or the info page should have pointed to an earlier source and given its license information. For all I know, leftcom.org has the same license problem that the photographs provided in the original request have. On the other hand, leftcom.org would create such art, so an upload could be in good faith.
- I would stay far away from recreating the art as a method of avoiding copyright issues. I view the underlying art as having a strong copyright. It is not an everyday image, so an image that might be mistaken for it could violate its copyright. A copy need not be exact to infringe. Copying a paragraph of text but changing a few words here and there does not insulate one from violating a copyright.
- I'm still thinking about the image and graffiti in general.
- Glrx (talk) 19:25, 28 June 2022 (UTC)
A cookie for you![edit]

|
Thanks! Пётр Тарасьев (talk) 15:25, 23 August 2022 (UTC) |
A barnstar for you![edit]

|
The Graphic Designer's Barnstar |
| For making the permanent protection lock, it will be used soon. Thanks a lot! – Ilovemydoodle (talk) 19:32, 5 September 2022 (UTC) |
Update on File:Permanent-protection-shackle.svg[edit]
I have a (somewhat) working demo here.
By the way, the reason for the request was this discussion (permalink), which (at the time) had a consensus to merge, but since the template that it was merging into had no such distinction between 'permanent' and 'indefinite', I requested that the symbol be made so that a feature could be added that would implement such a distinction. – Ilovemydoodle (talk) 19:50, 14 September 2022 (UTC)
- Do you like demo? Also, thanks for svg. – Ilovemydoodle (talk) 20:17, 14 September 2022 (UTC)
- @Ilovemydoodle:
- Thanks for the note about the demo template. I have only a small issue about the English. Instead of
- This is a permanently protected template, as it is high-risk.
- I would say
- This template is permanently protected because it is high-risk.
- It avoids using "this" as a pronoun, it uses "because" to specify the reason, and it deletes the comma before a restrictive clause. Even better is a simple explanation of "high-risk":
- This template is permanently protected because changing it affects thousands of pages.
- Of course, the template may be high-risk for other reasons. It may be the object of an edit war.
- Thanks for working on the template.
- Making the SVG was fun. It was simple enough to make in a text editor.
- Glrx (talk) 20:44, 14 September 2022 (UTC)
- Thanks for the advice! I have mostly finished the programming, but I still have yet to finish editing the /config section. – Ilovemydoodle (talk) 20:49, 14 September 2022 (UTC)
SVGs[edit]
Hello, I casually stumbled upon a discussion where you and another user were talking about bad SVGs having a "http://www.w3.org/1999/xhtml" not allowed type of thing. I was trying to upload an image that has this problem but the guided uploader page doesn't tell anything about a possible fix (and I don't want to upload a .png). Can you please help me? Claudio Dario al Dopolavoro ☕ 22:28, 31 October 2022 (UTC)
- @Claudio Dario:
- MediaWiki blocks uploading SVG files that use the http://www.w3.org/1999/xhtml namespace. MediaWiki only allows a limited set of "safe" namespaces. See User:Glrx#MediaWiki whitelisted namespaces. The
xhtmlnamespaces suggests that the SVG file is trying to display some HTML within the SVG file, but it could be something milder. Arbitrary HTML may have malicious behavior. - The fix is to remove the prohibited namespace, but it may change the image.
- A quick trial would be to load the SVG into an editor, replace
"http://www.w3.org/1999/xhtml"with"", save the file, and then see if the file still displays the desired image. - Glrx (talk) 23:10, 31 October 2022 (UTC)
- Yes sadly if I remove it or change to something else from your list all of the text within gets screwed. I'm guessing it's for text placement and formatting within the .svg and removing it simply sets the text at 0;0 coords, everything else seems fine. Claudio Dario al Dopolavoro ☕ 09:43, 1 November 2022 (UTC)
- Nevermind I managed to convert the text into images keeping everything in .svg format. This is the result, cheers! Claudio Dario al Dopolavoro ☕ 10:10, 1 November 2022 (UTC)
- Yes sadly if I remove it or change to something else from your list all of the text within gets screwed. I'm guessing it's for text placement and formatting within the .svg and removing it simply sets the text at 0;0 coords, everything else seems fine. Claudio Dario al Dopolavoro ☕ 09:43, 1 November 2022 (UTC)
Copyright status: File:Verrado High School logo.svg[edit]
Copyright status: File:Verrado High School logo.svg
| This media may be deleted. |
Thanks for uploading File:Verrado High School logo.svg. I notice that the file page either doesn't contain enough information about the license or it contains contradictory information about the license, so the copyright status is unclear.
If you created this file yourself, then you must provide a valid copyright tag. For example, you can tag it with {{self|GFDL|cc-by-sa-all}} to release it under the multi-license GFDL plus Creative Commons Attribution-ShareAlike All-version license or you can tag it with {{PD-self}} to release it into the public domain. (See Commons:Copyright tags for the full list of license tags that you can use.) If you did not create the file yourself or if it is a derivative of another work that is possibly subject to copyright protection, then you must specify where you found it (e.g. usually a link to the web page where you got it), you must provide proof that it has a license that is acceptable for Commons (e.g. usually a link to the terms of use for content from that page), and you must add an appropriate license tag. If you did not create the file yourself and the specific source and license information is not available on the web, you must obtain permission through the VRT system and follow the procedure described there. Note that any unsourced or improperly licensed files will be deleted one week after they have been marked as lacking proper information, as described in criteria for deletion. If you have uploaded other files, please confirm that you have provided the proper information for those files, too. If you have any questions about licenses please ask at Commons:Village pump/Copyright or see our help pages. Thank you. |
Yours sincerely, Yann (talk) 11:29, 20 November 2022 (UTC)
- @Yann:
- I just fixed a technical problem with the SVG file. I told the uploader about its non-free license two weeks ago, and I voted to delete the file six days ago. Commons:Deletion requests/Files uploaded by SyntheticSystems. Glrx (talk) 18:39, 20 November 2022 (UTC)
Hide Bots in Watchlist[edit]
I like to seperate topics. I think you can remove Bots with a bot-flags (including User:SchlurcherBot) in your Watchlist, by using Special:Watchlist?hidebots=1, you can change this setting in Special:Preferences#mw-prefsection-watchlist, there you can see something like my German settings
PS: I agree to your reply on User_talk:Smasongarrison#Please_stop.
— Johannes Kalliauer - Talk | Contributions 23:16, 26 November 2022 (UTC)
- @JoKalliauer:
- Hiding bot edits is not a reasonable solution. If there is an important edit that is followed by a trivial bot edit, then the last bot edit hides the important edit.
- Furthermore, I do not want to hide bot edits because I want to see the changes to the files on my watchlist. I've caught SchlurcherBot making a mistake.
- My complaint is that SchlurcherBot is making trivial additions that are already known; the WMF database already stores the MIME type.
- Glrx (talk) 23:32, 26 November 2022 (UTC)
About Linear B tablets[edit]
Thank you) I did not notice the percent sign))) I wrote to the Princeton Printing House - while I will wait for an answer. Пётр Тарасьев (talk) 14:05, 28 December 2022 (UTC)